Un changement facile pour augmenter les conversions de Moo





Dans cette étude de cas, nous vous montrerons une modification simple à mettre en œuvre sur une page produit pour augmenter vos ventes, en utilisant Moo comme un exemple.
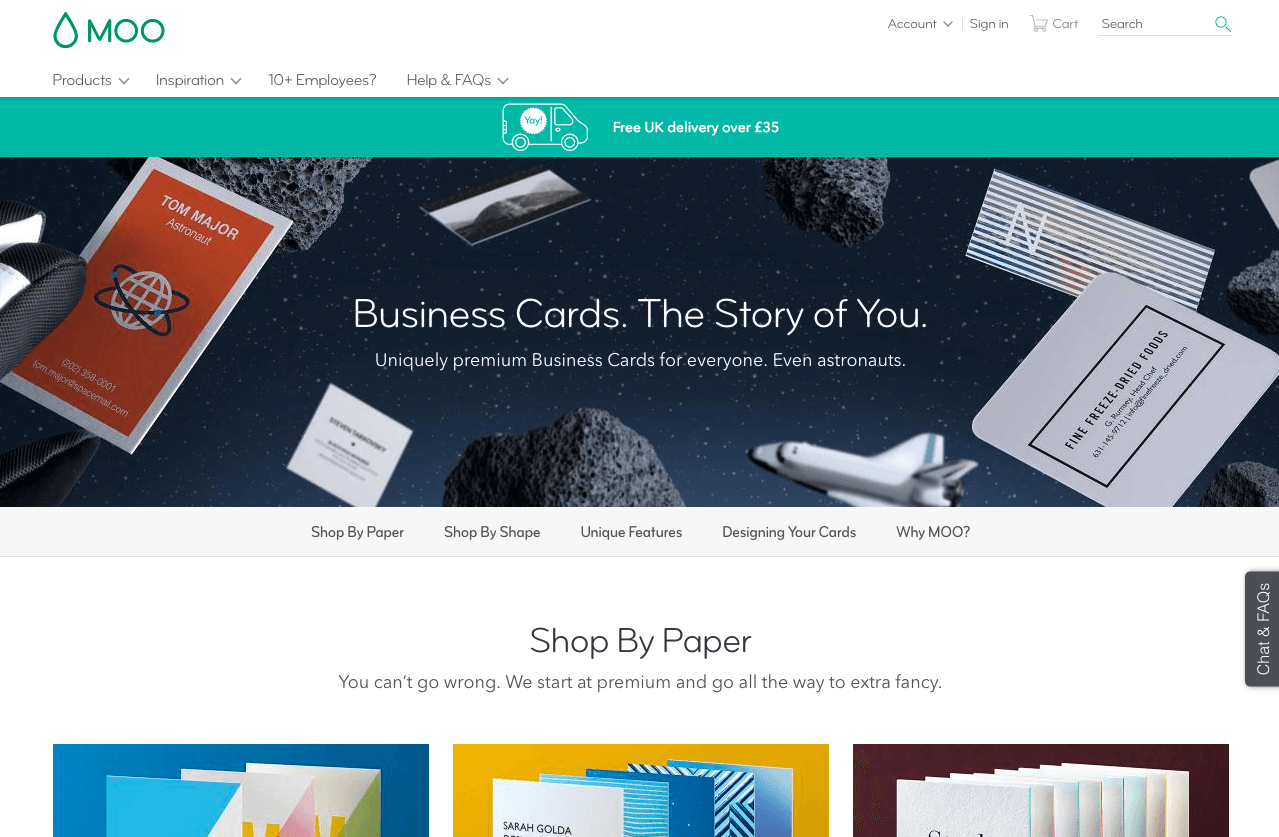
Landing page originale :

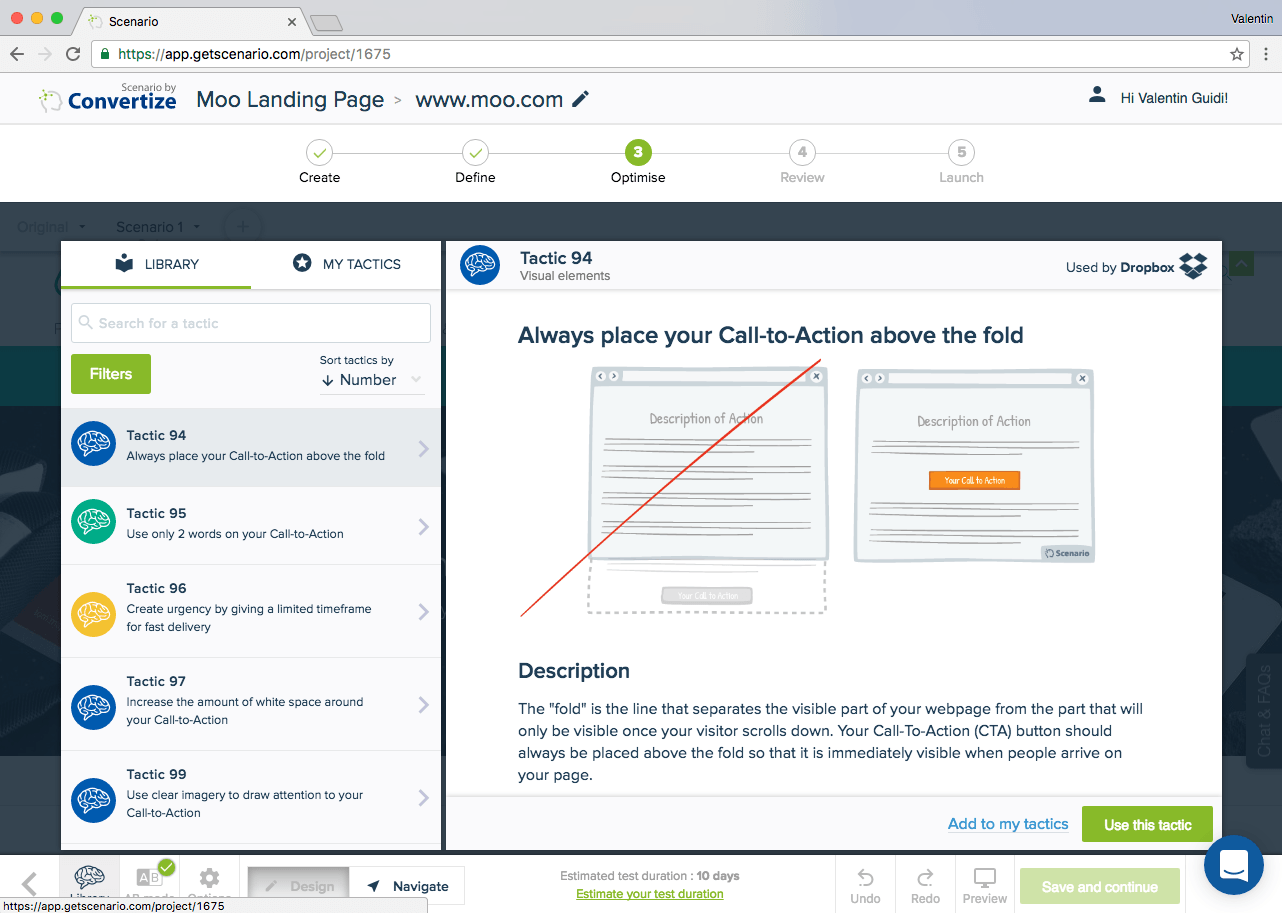
Tactique 94 : Placez toujours votre Call-to-Action au dessus de la ligne de flottaison de votre page
Votre CTA principal doit toujours être placé au-dessus de la ligne de flottaison (la partie visible de votre page Web sans défilement) afin de faciliter l’action des utilisateurs à leur arrivée sur votre page.

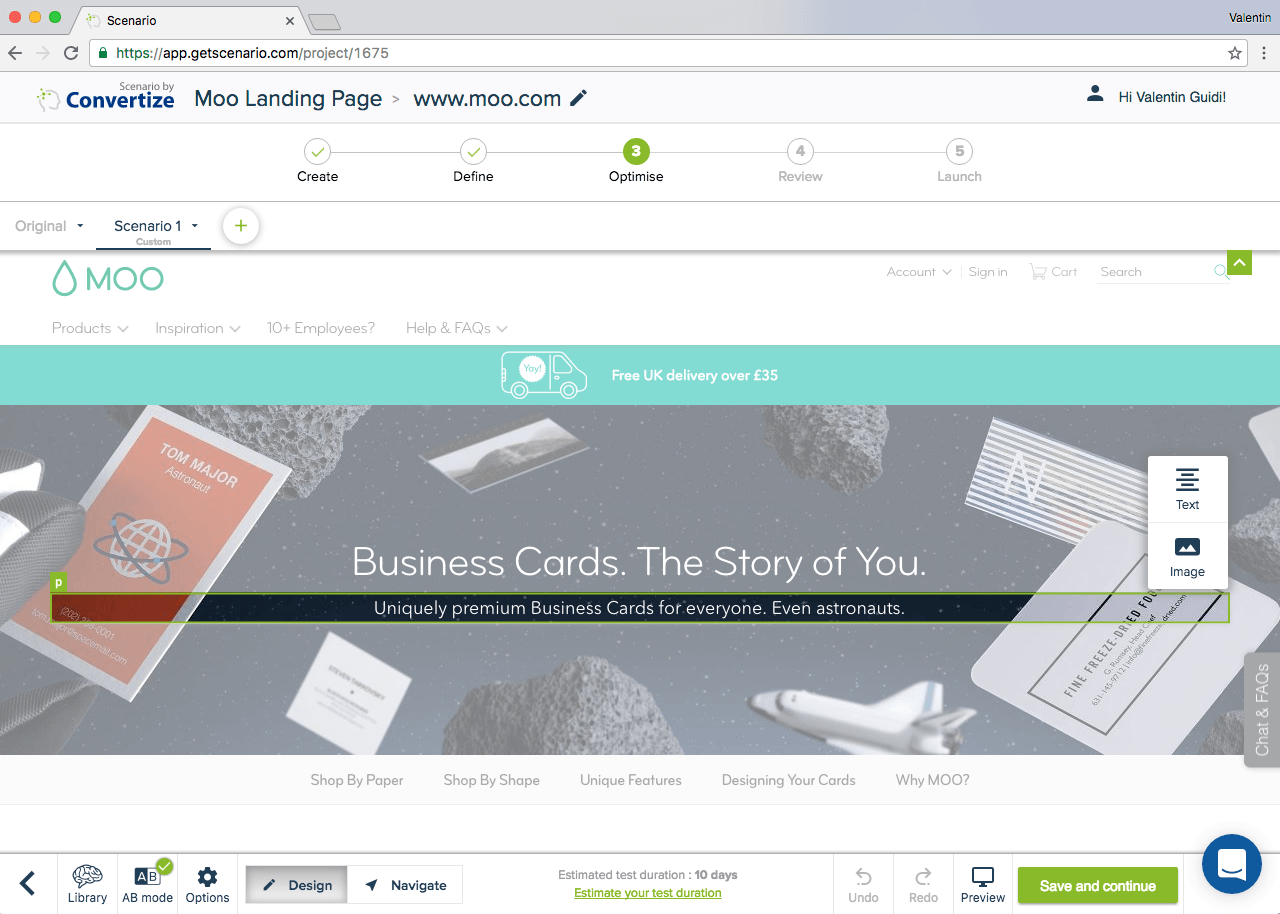
Editeur (tactique 94) : Pour appliquer cette tactique, il vous suffit d’ajouter du texte là où vous voulez insérer le CTA. Ensuite, vous pouvez personnaliser l’aspect visuel de l’élément et finalement ajouter le lien hypertexte vers la page suivante, où les internautes doivent être dirigés quand ils cliquent.

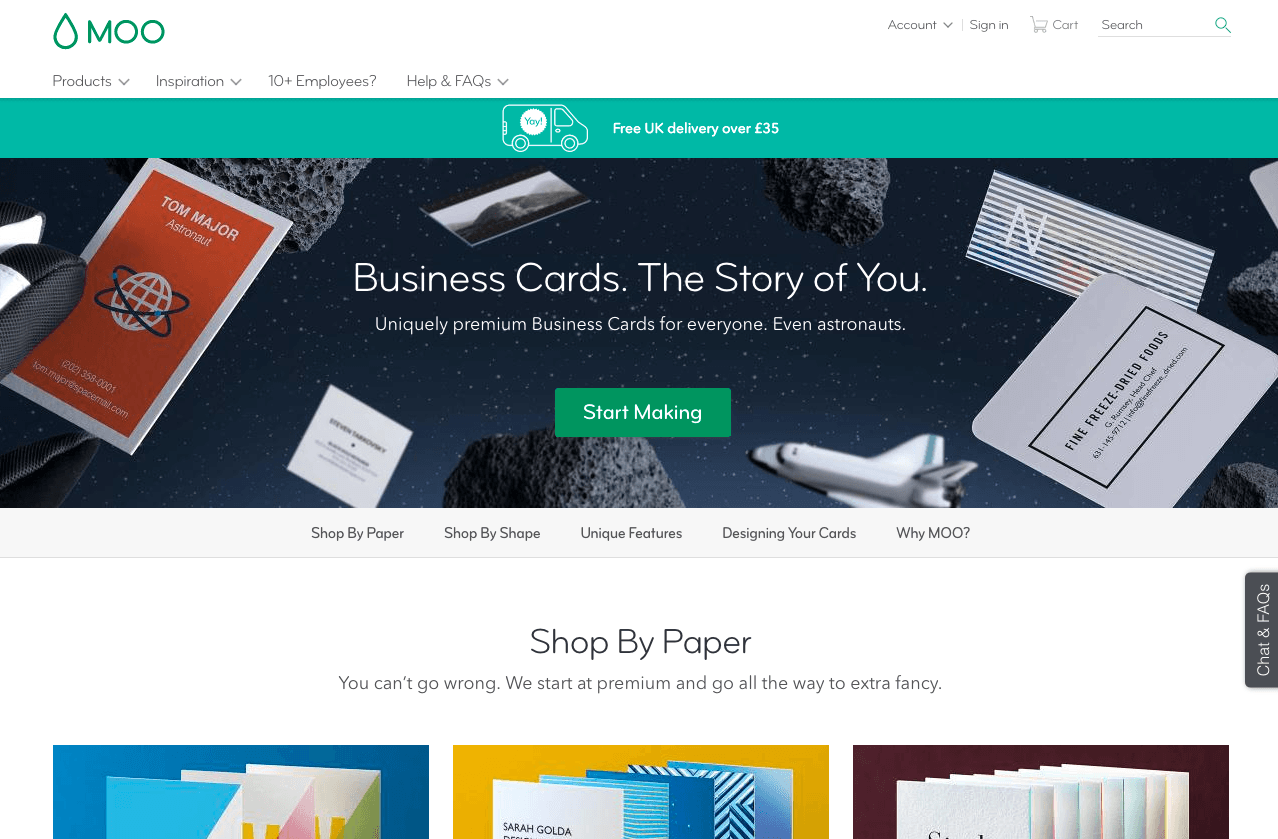
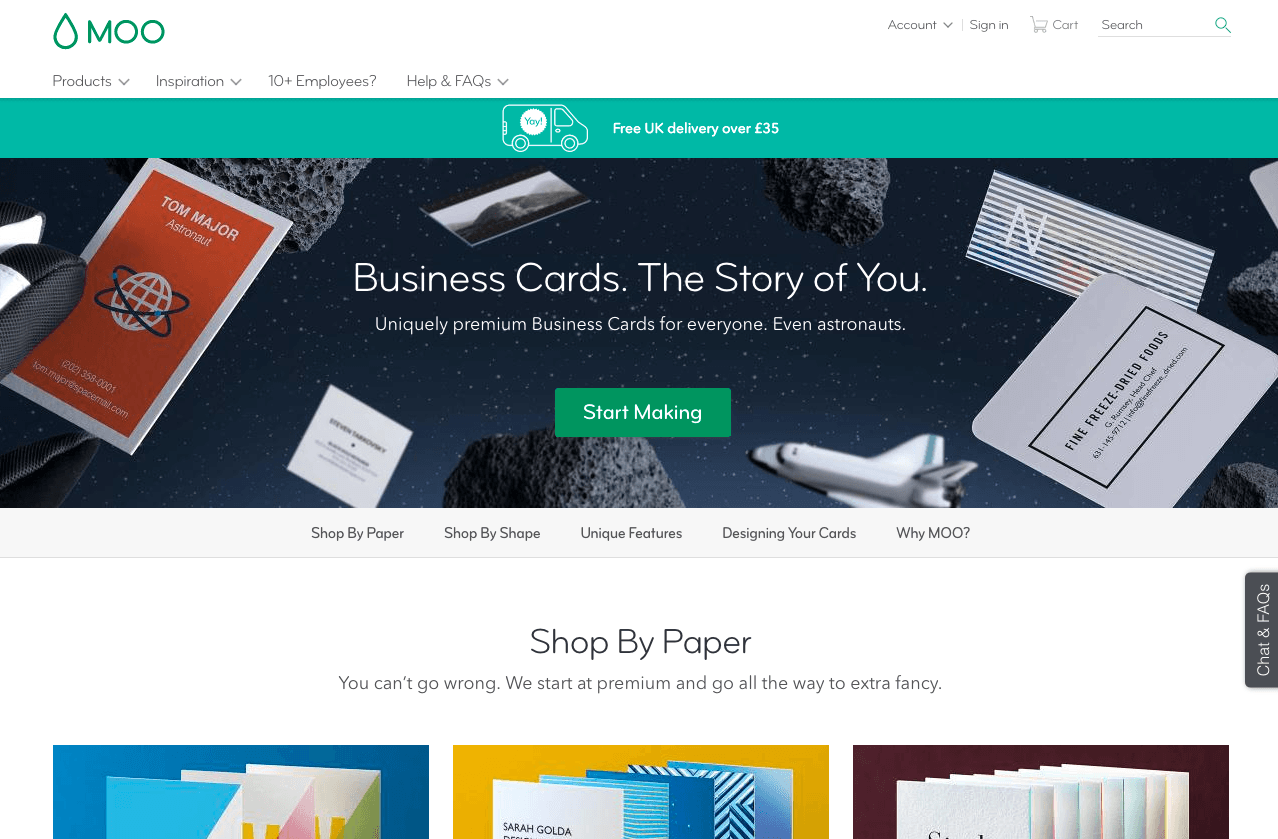
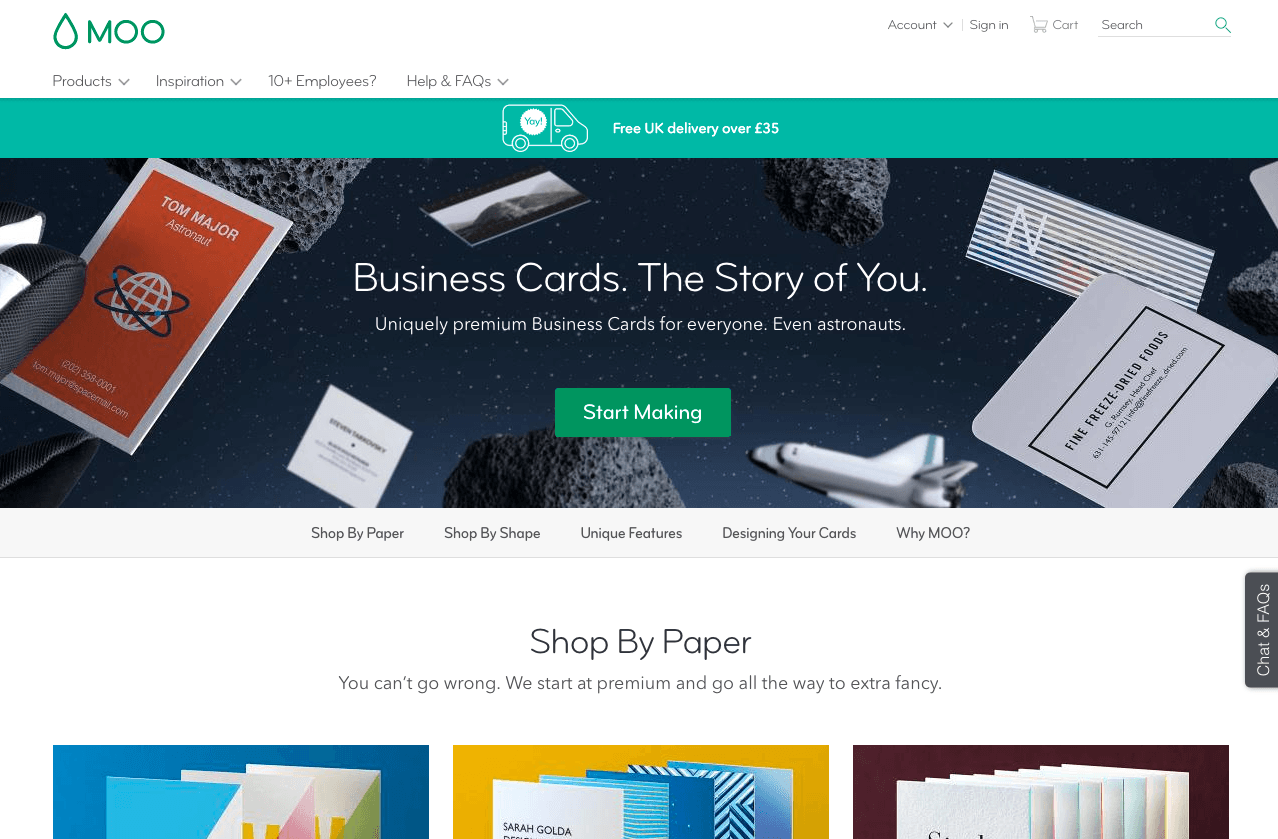
Page modifiée : Nous avons ajouté un CTA vert qui est donc bien mis en valeur sur la landing page. Le petit « plus » sur cette page est que la fusée, qui était déjà présente sur la page originale, pointe visuellement en direction du CTA, ce qui, en théorie, est censé attirer l’attention du visiteur.

Testez par vous-même. Gratuit pendant 14 jours.
En lisant ce tutoriel, vous devriez déjà savoir comment
utiliser Convertize. Pourquoi ne pas essayer ?

