3 Façons Efficaces d’Optimiser votre Page de Paiement
Votre page de paiement est-elle vraiment optimale ? Je suis prêt à parier que vous avez déjà entendu cette phrase : « Mon site reçoit un trafic plutôt conséquent mais les gens n’achètent pas ». Une part du problème vient peut-être justement de la page de paiement.
Soyons honnêtes, un certain nombre de raisons subtiles expliquent pourquoi les gens quittent votre site de e-commerce sans faire d’achat. Dans un premier temps, il vaut toutefois mieux se concentrer sur un seul aspect du problème et le régler de manière adéquate.
Dans cet article, nous nous intéresserons donc seulement à une technique de conversion qui vous aidera à convertir plus de visiteurs en acheteurs : optimiser votre page de paiement.
Plusieurs petites choses toutes simples agacent les utilisateurs. Fort heureusement, les principaux problèmes sont souvent simples à résoudre.
3 principaux problèmes de paiement pour les clients
- Les processus de paiement lents – souvent causés par un manque de tests !
- Ne pas avoir optimisé la page de paiement pour la rendre la plus simple possible et améliorer l’aisance cognitive
- Ne pas offrir d’avantages supplémentaires (livraison gratuites/réductions)
Nous allons donc énumérer quelques-unes des choses que les sites de e-commerce ont tendance à ne pas maîtriser sur leur page de paiement. Ce sont les problèmes les plus communs (et parfois les petites erreurs) qu’un client potentiel peut rencontrer sur les sites de e-commerce les plus populaires. Nous donnerons ensuite quelques conseils concrets pour chacun de ces points qui vous permettront d’optimiser votre page de paiement et donc vos taux de conversion.
1. Optimisez la longueur de votre page de paiement
Il est très compliqué d’optimiser ses taux de conversion. On pourrait même considérer que cela relève de l’art ou de la science. Quoi qu’il en soit, il est difficile d’obtenir des résultats vraiment positifs.
En réalité, certaines modifications claires et évidentes peuvent parfois transformer un visiteur en acheteur en un clin d’oeil. Il est possible de faire certains ajustements très facilement pour optimiser votre page de paiement sans avoir à plonger profondément dans le code de votre site web.
Les processus de paiement trop longs
Selon Baymard.com qui a agrégé 37 études sur la question, le taux moyen d’abandon de panier aux Etats-Unis est de plus de 69%. Cela signifie qu’il est très important pour les sites de e-commerce de savoir ce qui a conduit des clients potentiels à partir à ce moment du processus.
La principale raison donnée par les clients américains est « Je regardais simplement/je n’étais pas prêt à l’achat » (58,6% des réponses). Les 42,4% restants qui avaient plus ou moins l’intention d’acheter quelque chose ont quitté le site pour les raisons suivantes :

(1799 réponses – Source : baymard.com)
Focalisons nous sur la troisième raison expliquant l’abandon de panier : un processus de paiement trop long ou trop compliqué. Ce problème est à l’origine d’une baisse importante des taux de conversion. Il est donc nécessaire de le prendre en considération lorsqu’on cherche à optimiser sa page de paiement.
Trouver le bon équilibre entre longueur et simplicité
Il y a de nombreuses options vous permettant d’optimiser la longueur de votre page de paiement.
Par exemple, il n’y a pas si longtemps, un des sujets de discussion les plus populaires était de savoir qui avait la meilleure performance entre une seule page de paiement ou de multiples pages de paiement.
D’après ce que nous avons pu constater, ce débat a commencé après l’étude de cas de Elastic Path en 2010. L’entreprise a effectué un test AB sur deux options : une double page ou une page unique de paiement. Elle a ainsi découvert que lorsqu’on permet à un utilisateur de compléter le processus sur une seule page, le taux de conversion augmente de façon importante.
Sur le même site, la page unique avait un taux de conversion de 21.8% supérieur à celui des pages multiples. Toutefois, cela ne veut pas nécessairement dire que les pages de paiement uniques sont toujours plus efficaces. Leur avantage évident est qu’elles requièrent moins de clics, ce qui est apprécié des clients les moins enclins à remplir des formulaires.
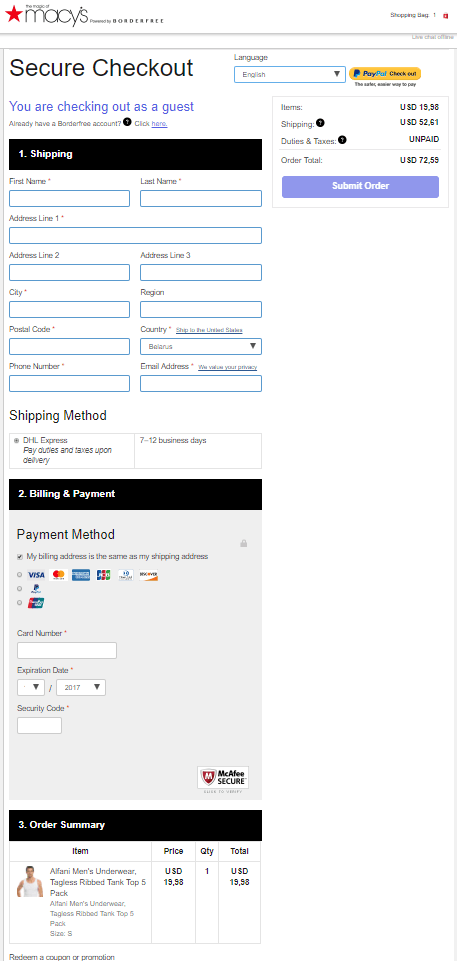
Pourtant, il arrive parfois qu’une seule page de paiement soit agaçante pour une autre raison : on doit faire défiler et défiler la page pour arriver en bas. En regardant cette capture d’écran du site de Macy’s, on est en droit de se demander si mettre tous les champs sur la même page est réellement une bonne idée.

Source: macys.com
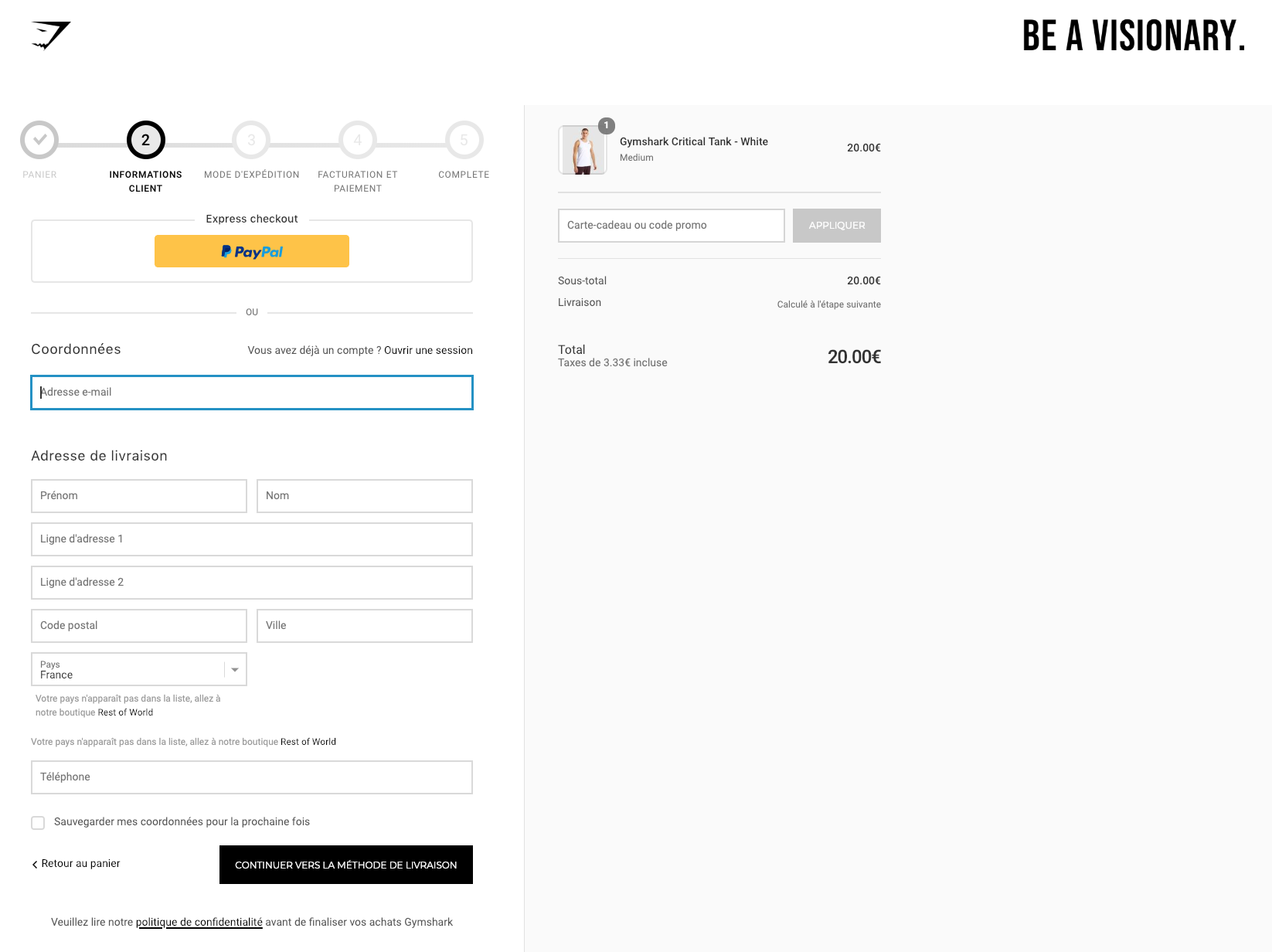
Nous avons réussi à trouver un vêtement similaire sur un autre site en ligne (il faut avouer que ce n’était pas bien difficile) : GymShark. Cette boutique est hébergée par la plateforme Shopify. La page de paiement prédéfinie ressemble à cela :

Source: fr.gymshark.com
Un oeil expérimenté remarquera que de nombreuses améliorations sont encore possibles. Cependant, l’impression générale est que cette page est plus simple d’utilisation que celle de Macy’s, même si le processus a tout de même l’air plutôt long.
L’idée à retenir est que vous devez déterminer ce qui fonctionne le mieux pour vous à l’aide de A/B testings réguliers. Vous serez toujours capables de trouver des choses à améliorer sur votre site de e-commerce, en particulier des améliorations subtiles pour optimiser vos pages de paiement.
2. Traitez votre consommateur comme un bébé
Faire des achats sur votre site est-il si simple que même un enfant y arriverait ? Si c’est le cas, félicitations, vous avez adopté la bonne approche. Les achats intégrés des applications sont le parfait exemple d’un excellent processus qui convient même aux enfants.
Les enfants sont à l’origine d’un nombre phénoménal d’achats « in-app », à tel point que Amazon a dû rembourser 70 millions de dollars aux parents qui ont été facturés pour les achats non autorisés de leurs enfants.
Mais comment cela a-t-il pu se produire ? C’est simple : ces achats sont tellement faciles à effectuer que même un enfant de 3 ans pourrait le faire.
Prendre exemple sur ces applications est donc un bon moyen d’optimiser votre page de paiement.
En tant que client, vous avez regardé 20 produits différents, tout comparé et lu tous les commentaires avant d’être prêt à acheter. Il est probable que vous soyez fatigué et frustré. La dernière chose dont vous ayez envie à présent est de remplir de nombreux formulaires. Et la dernière chose que souhaite un vendeur est de vous voir partir sans avoir effectué d’achat.
Tout ce que vous demandez sur votre page de paiement devrait être essentiel pour la commande. Tout ce dont vous avez besoin est d’une adresse de livraison et d’un minimum d’informations sur le client – seulement les informations nécessaires pour finaliser l’achat, rien de plus. Pensez-y de cette façon : chaque fois que vous demandez à un utilisateur une nouvelle information à son sujet, vous perdez des ventes.
L’ordre dans lequel vous demandez ces informations est aussi important. Les gens sont en général prudents avec leurs informations bancaires. Demander ces informations trop tôt dans le formulaire est une erreur. GymShark fait les choses plutôt bien : ils ne demandent pas le genre ou les informations personnelles du client par exemple et proposent un design plutôt minimaliste. Par ailleurs, ils offrent l’option PayPal dès le début pour accélérer le processus de paiement et éviter de remplir le formulaire.

Source: fr.gymshark.com
Vous pourriez entre autre proposer que Google remplisse automatiquement les formulaires pour faciliter la vie de vos « bébés » consommateurs. Faites en sorte que votre site web puisse le faire. Cela accélère le processus de paiement et est supporté par le navigateur le plus populaire : Chrome.
3. Offrez à vos clients des bénéfices supplémentaires au moment du paiement
Vous pourriez envisager d’offrir différents bonus sur votre page de paiement afin de l’optimiser. C’est un bon moyen de convaincre le client indécis de finalement acheter quelque chose.
Vous avez peut-être remarqué que la principale cause d’absence de conversion au moment du paiement (en dehors des utilisateurs qui « regardaient simplement/n’étaient pas prêts à l’achat ») sont les coûts additionnels, en particulier les frais de livraison ou les taxes.
David Bell, professeur de marketing à la Wharton Business School, a découvert dans un sondage sur les sites de e-commerce que 60% d’entre eux considéraient que la livraison gratuite était un de leurs outils marketing les plus efficaces.
De façon surprenante, une offre de Livraison Gratuite valant 6,99$ a l’air plus attractive qu’une réduction de 10$ pour le même produit
Une étude de Forrester a montré que 61% des clients préfèrent la livraison gratuite à des réductions équivalentes.
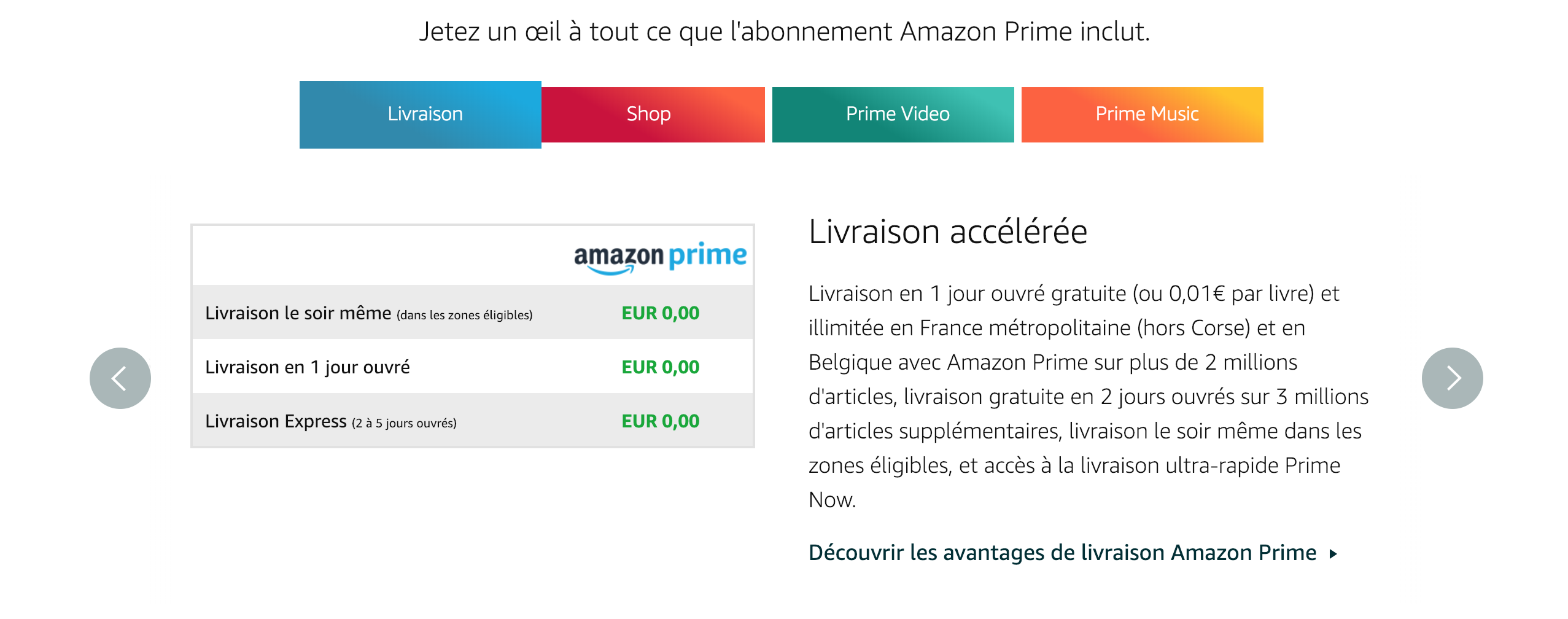
Une des principales raisons de l’immense popularité de Amazon Prime, un service sur abonnement payant à présent utilisé par 90 millions de clients américains, est que les livraisons sont rapides et gratuites. Comme vous pouvez le voir sur l’image ci-dessous, Amazon met ces informations en valeur sur la page d’abonnement.

Source: amazon.fr
Ici, un des meilleurs conseils à donner aux entreprises de e-commerce est de s’efforcer de proposer des offres de livraison gratuite plutôt que des réductions, lorsque cela est possible. Cela peut être un bon moyen d’optimiser une page de paiement.
Si vous n’avez pas l’opportunité d’offrir la livraison, vous pourriez envisager d’afficher vos prix de la « bonne » façon.
Un rapport du Marketing Science Institute par Morwitz, Greenleaf et Johnson a prouvé qu’il est mieux de présenter les coûts séparément.
Dans l’expérience qu’ils ont menée, « 69,95$ plus 12,95$ de livraison et de traitement » fonctionnait mieux que « 82,90$ incluant les frais de livraison et de traitement ».
Les acheteurs sont moins susceptibles de se souvenir du coût total et plus susceptibles de se souvenir du coût d’un produit. Le premier exemple apparaît donc comme moins cher, même si les deux montants sont identiques.
Un des plus grands magasins en ligne, Amazon, affiche le coût des commandes de la même façon.
Ainsi, si vous ne pouvez pas offrir de réduction ou de livraison gratuite, présentez la mauvaise nouvelle à vos clients de la bonne façon.
Conclusion
Tout le monde déteste annoncer de mauvaises nouvelles mais, si vous lisez ceci, c’est probablement que votre taux de conversion est très bas et que vous vous demandez comment régler cela.
Nous vous conseillons simplement de porter une attention toute particulière aux problèmes de vos clients et de faire des ajustements afin d’améliorer leur expérience. Les clients potentiels n’aiment pas les longs processus de paiement. Ne leur demandez donc que les informations strictement nécessaires.
Pour améliorer votre taux de conversion, nous vous suggérons d’optimiser votre page de paiement :
- En simplifiant votre processus de paiement. Raccourcir le nombre de champs sur votre page de paiement rend le processus plus rapide. Rendez la page aussi simple que possible afin que même un enfant puisse la remplir.
- En menant un test A/B sur votre page pour voir si certaines modifications apportent un réel changement. C’est obligatoire. Les tests permettent de définir le chemin à suivre le plus efficace.
- En offrant la livraison gratuite. Nous sommes en 2019 et les sites qui n’offrent pas la livraison gratuite à leurs clients ont l’air d’être restés coincés à une époque lointaine, disons 2013.
Dites nous en plus sur la page de paiement de votre site. Qu’avez-vous fait pour l’améliorer ? Utilisez-vous constamment le A/B testing sur votre processus de paiement afin d’améliorer votre taux de conversion ?
Vous pouvez lire plus d’articles sur l’optimisation des conversions sur notre blog ou découvrir plus de 200 techniques à appliquer pour optimiser votre site de e-commerce.
