Call-To-Action : Comment Créer Des Boutons Call-To-Action qui Convertissent
Vos boutons call-to-action sont certainement l’un des éléments les plus importants de votre site. Même si l’optimisation d’une page ne consiste pas simplement à changer la couleur de vos boutons, ces derniers jouent un rôle très important dans la décision de cliquer pour remplir un formulaire, ajouter un produit au panier, s’inscrire etc. Nous allons voir qu’avec ces 9 bonnes pratiques, il peut être facile pour chaque marketer d’optimiser le taux de conversion de son site, sans avoir à faire appel à un webdesigner ou à son équipe de développeur.
1. Ajoutez une flèche à vos boutons call-to-action
Comme son nom l’indique, le bouton call-to-action est un bouton, il doit donc y ressembler ! En insérant une flèche dans votre call-to-action, avant ou après le texte, vous guidez vos visiteurs en donnant une idée de mouvement, cela les incitera donc à cliquer pour se rendre à l’étape suivante.
L’effet visuel de la flèche renforcera l’idée que le bouton est cliquable. Ils s’engageront donc dans le processus sans difficulté.
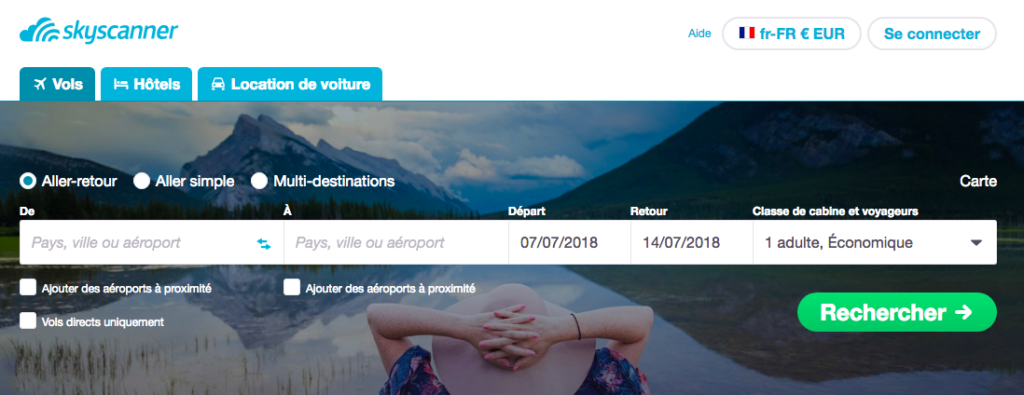
Le site de Skyscanner fait cela très bien dès sa Homepage. Ils ont ajouté une simple flèche après le mot “Rechercher” comme nous pouvons le voir sur l’image ci-dessous.

Source de l’image Skyscanner
2. Indiquez un avantage dans vos boutons call-to-action
Le texte de vos boutons call-to-action est primordial car c’est ce qui va convaincre vos visiteurs de cliquer, et ce en quelques mots.
Formulez donc le texte de vos boutons call-to-action sous forme d’action et d’avantage !
Vous devez penser que cela semble évident… Mais en indiquant “Je continue” ou “Continuez” à la place de “Continuer” ou “Suivant”, vous communiquez avec vos visiteurs. Puis en ajoutant un avantage, vous donnez une raison à vos visiteurs de cliquer, ce qui est donc plus convaincant.
Par exemple, si vous proposez un livre blanc gratuit à télécharger, plutôt que d’indiquer “Télécharger”, indiquez à la place “Téléchargez gratuitement”. Vos utilisateurs ayant tendance à se focaliser sur une chose uniquement lorsqu’ils prennent une décision, insistez donc sur un avantage en particulier qui deviendra l’élément déclencheur pour que vos visiteurs poursuive.
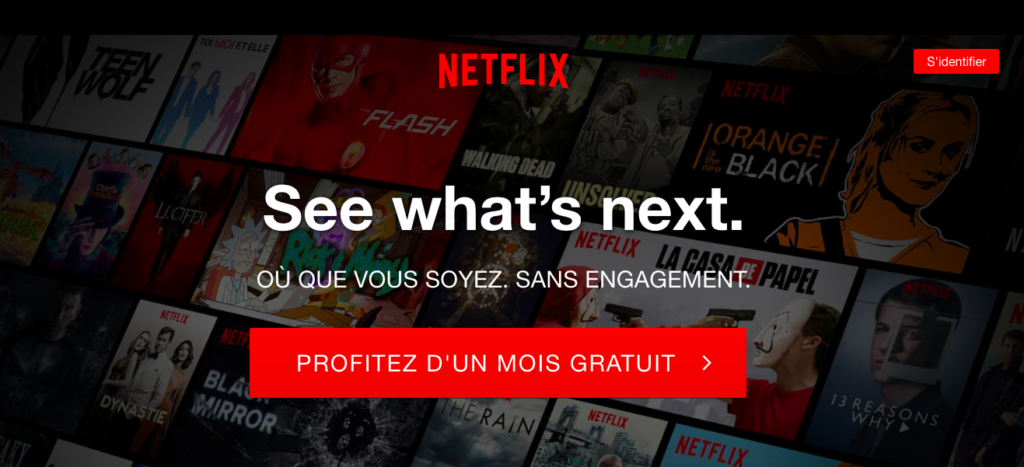
Le meilleur exemple est certainement Netflix qui indique clairement un avantage en indiquant “Profitez d’un mois gratuit”. Dans cet exemple, le fait de conjuguer le verbe profiter plutôt que d’utiliser l’infinitif engage davantage le visiteur. La gratuité est un avantage puissant car elle retire toute idée de prise de risque et de douleur de payer. Nous pouvons aussi voir que Netflix utilise une flèche tout comme le site Skyscanner.

Source de l’image Netflix
3. Affichez votre bouton call-to-action principal plusieurs fois sur votre page
Il est préférable que votre bouton call-to-action soit un bouton plutôt qu’un simple lien hypertexte, vos visiteurs y feront forcément plus attention.
D’autre part, le fait d’afficher plusieurs fois ce bouton call-to-action sur votre page augmente les chances que vos visiteurs cliquent dessus, dans la mesure où celui-ci est plus visible. Si vos visiteurs n’avaient pas repéré votre bouton call-to-action en haut de page, ils le verront sans aucun doute un plus bas.
De plus, vos visiteurs scannent votre page puis cliquent s’ils souhaitent poursuivre. En ajoutant votre bouton call-to-action plusieurs fois sur votre page, vous mettez à disposition un appel à action à tout moment pour vos internautes. Ils n’ont donc pas à remonter la page pour passer à l’étape suivante (acheter, s’inscrire, etc.).
4. Placez votre bouton call-to-action au-dessus de la ligne de flottaison de votre page
Petit rappel, la ligne de flottaison est la ligne qui sépare la partie visible d’une page web (lors de son chargement) de la partie invisible qui est accessible uniquement lorsque votre utilisateur fait défiler la page. Ajoutez votre bouton call-to-action sur cette partie visible afin que vos visiteurs n’aient pas à chercher l’appel à action. En le rendant visible dès l’arrivée sur la page, vos visiteurs n’ont pas à faire défiler la page pour le trouver. De cette manière, vous êtes certain de guider vos utilisateurs vers l’action souhaitée. Ils savent ce que vous attendez d’eux et à quoi sert cette page. En combinant cette bonne pratique à la précédente, vous ne faites donc pas réfléchir vos visiteurs, et vous les encourager à poursuivre à la prochaine étape.
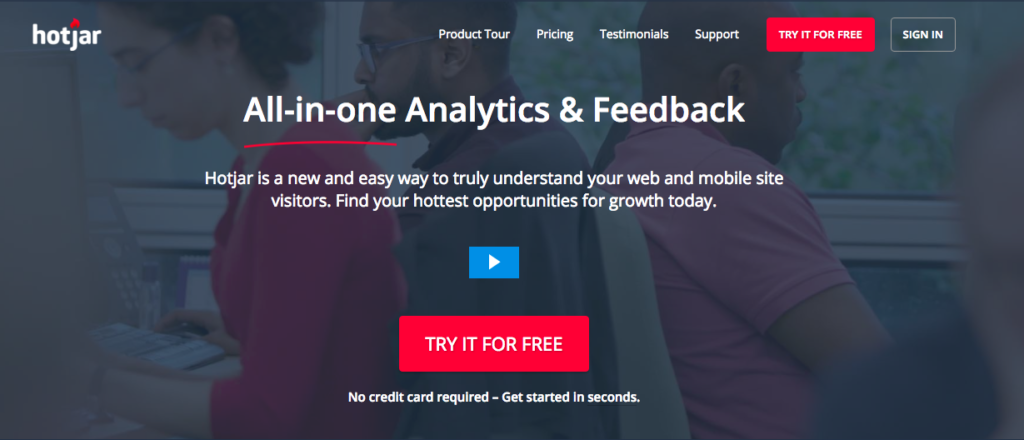
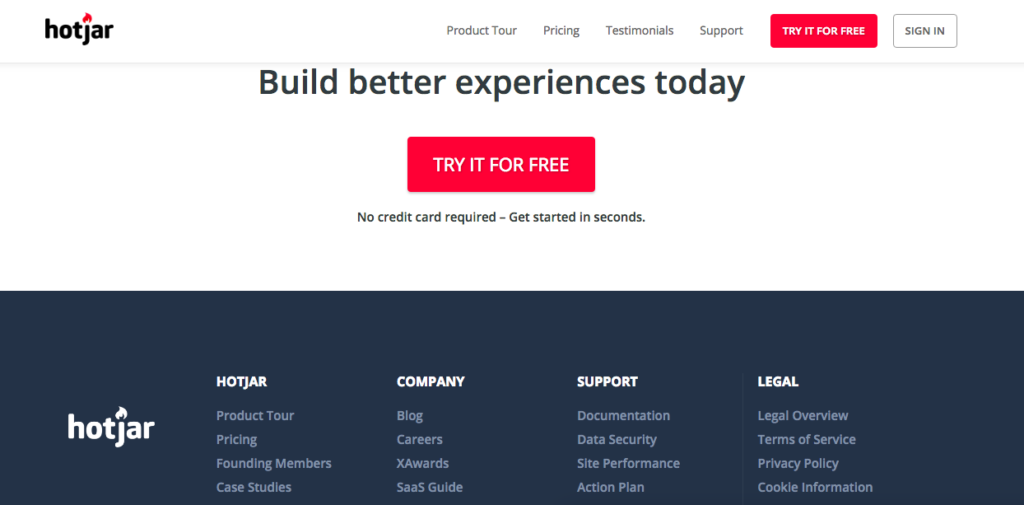
La solution de Heatmaps Hotjar illustre bien les deux points mentionnés ci-dessous. En plus d’afficher le bouton call-to-action “Try it for free” au-dessus de la ligne de flottaison et plusieurs fois sur la page, il est aussi en permanence en haut de page à droite lorsque l’internaute fait défiler la page.
A l’arrivée sur la page

Source de l’image Hotjar
En faisant défiler la page

Source de l’image Hotjar
5. Composez vos boutons call-to-action avec deux mots maximum
Vos boutons call-to-action doivent être facilement lisibles et compréhensibles. Evitez de faire réfléchir vos visiteurs au moment où ils doivent passer à l’action. Le moindre effort mental va ennuyer voire énerver vos internautes qui risquent de ne pas poursuivre si l’action suggérée n’est pas claire.
En utilisant deux mots uniquement, vos boutons call-to-action sont clairs et directs. Voici quelques exemples : « Cliquez Ici », « Je Continue », « Achetez Maintenant ».
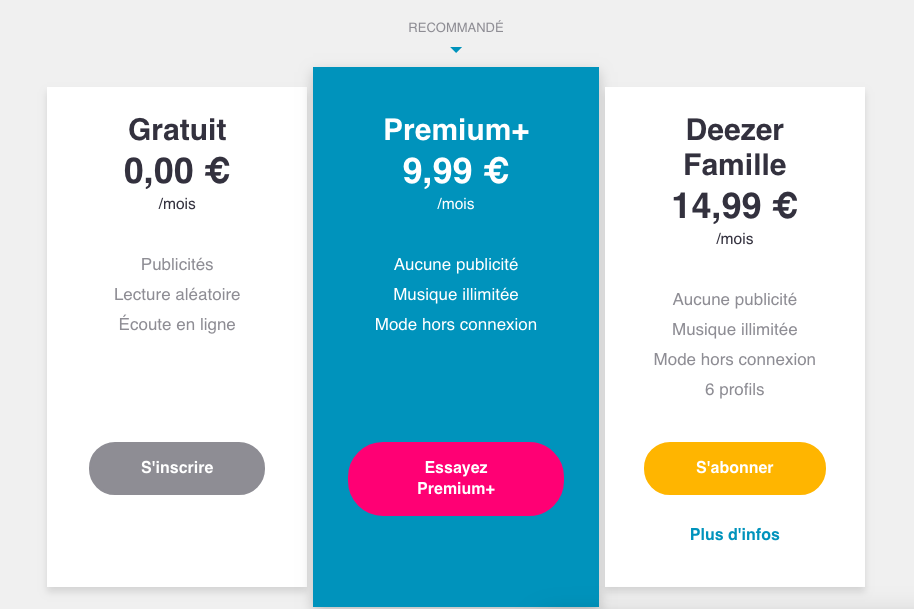
Le site Deezer utilise des boutons call-to-action comportant un ou deux mots sur la page des tarifs de leur site.

Source de l’image Deezer
6. Laissez de l’espace autour de vos boutons call-to-action
Vos pages contiennent beaucoup d’information, en particulier les Homepage, les pages produits et les pages catégories. En laissant de l’espace vide autour de vos boutons call-to-action, vous les mettez en valeur. Ils attirent donc l’attention de vos visiteurs. A contrario, en ne laissant pas d’espace, les internautes risquent de ne pas les distinguer des autres éléments et donc de ne pas cliquer.
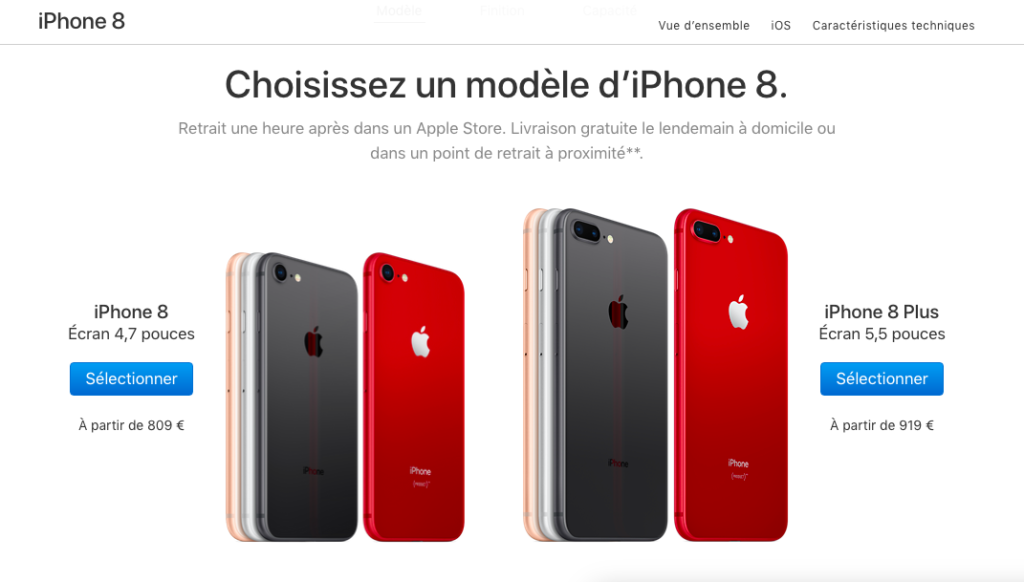
Apple, avec ses pages produit épurées, a l’avantage de bien mettre en avant les boutons “Sélectionner” comme ci-dessous pour l’iPhone 8

Source de l’image Apple
7. Ajoutez le mot « Gratuit » à vos boutons call-to-action
Cette bonne pratique ne fonctionne évidemment que si vous avez un produit ou un service à proposer gratuitement.
De manière générale, le fait de devoir payer provoque chez de nombreuses personnes un sentiment désagréable et active les mêmes zones cérébrales que celles qui sont à l’origine du dégoût et de la douleur physique.
A l’inverse, le fait d’obtenir quelque chose de gratuit suscite un sentiment positif et agréable. C’est la raison pour laquelle, dans la mesure du possible, pensez à ajouter le mot « gratuit » à vos boutons call-to-action. Vos visiteurs auront beaucoup moins d’hésitation à cliquer. Voici quelques exemples : « Téléchargez gratuitement » ou « Essayez gratuitement » au lieu de « Téléchargez » ou « Essayez ».
8. Retirez toute distraction faciale autour de vos boutons call-to-action
Les personnes mémorisent mieux des images que du texte, il est donc important d’avoir des images sur votre site. Cependant, s’il y a des personnes sur vos images, faites en sorte que leur regard se dirigent vers le bouton call-to-action plutôt que vers l’internaute lui-même. Vos internautes auront tendance à focaliser leur attention sur le regard plutôt que sur l’appel à action lui-même.
Evitez donc au maximum toute forme de distraction afin d’attirer le plus d’attention sur le bouton call-to-action.
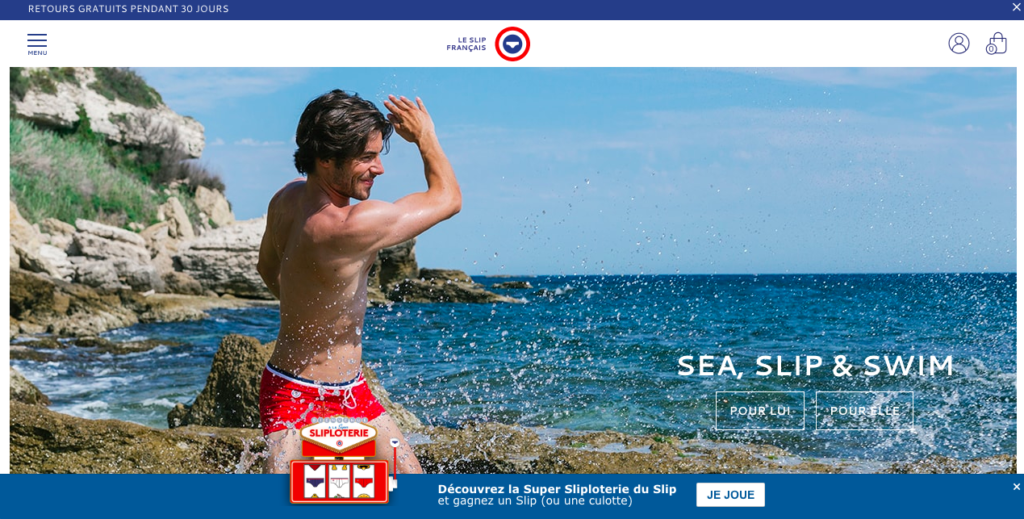
Le Slip Français est un bon exemple car les personnes qu’ils mettent en avant regardent en direction des boutons call-to-action.

Source de l’image Le Slip Français
9. Modifiez l’apparence de vos boutons call-to-action une fois cliqués
J’imagine que tout comme moi, il vous est déjà arrivé plus d’une fois de cliquer sur un bouton “ajouter au panier” et en pensant que rien ne se passe, vous avez cliqué de nouveau et vous avez au final ajouté plusieurs fois le même produit à votre panier.
En modifiant l’apparence de votre bouton call-to-action, notamment en changeant la couleur ou en ajoutant un effet de téléchargement, vos visiteurs n’auront plus aucun doute. Cela évite d’ajouter 3 fois le même produit au panier comme je le mentionnais précédemment. Vous pouvez aussi retirer ce dernier pour indiquer à vos internautes qu’ils ont déjà cliqué une fois, cela dépend du type de page.
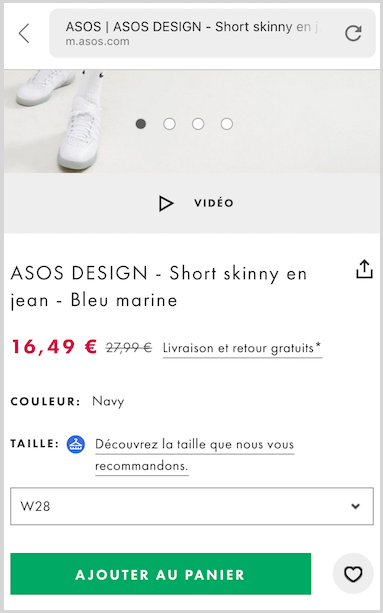
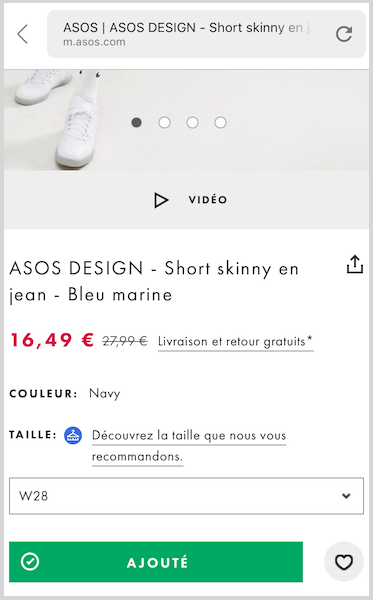
Je ne pouvais trouver meilleur exemple qu’Asos, pour illustrer cette bonne pratique.
1. Avant de cliquer

Source de l’image ASOS
2. Après avoir cliqué

Source de l’image ASOS
Bonus : Sur mobiles et tablettes, élargissez vos zones cliquables
Je vous avais annoncé 9 bonnes pratiques, voici donc un petit bonus !
Il vous est déjà arrivé sur tablette ou mobile de voir que les boutons call-to-action sont très souvent trop petits. Cela est encore plus vrai lorsqu’il s’agit de texte cliquable !
En effet, sur un mobile ou sur une tablette nous utilisons nos doigts et non une souris. La zone de clic est donc beaucoup moins précise. Il arrive même parfois de ne pas cliquer le bon bouton. De plus, sur ordinateur, lorsque vous naviguez sur une page, la souris détecte les zones cliquables, ce qui n’est pas le cas sur mobile. Par exemple, un texte cliquable va être mis en valeur, un bouton call-to-action va changer de couleur etc. Il est donc important de vous assurer que vos zones cliquables soient suffisamment grandes.
Par exemple plutôt que d’ajouter un bouton call-to-action pour chaque produit sur une page de catégorie, rendez l’ensemble du produit cliquable. De cette manière vous agrandissez la zone de clic et vous facilitez la navigation.
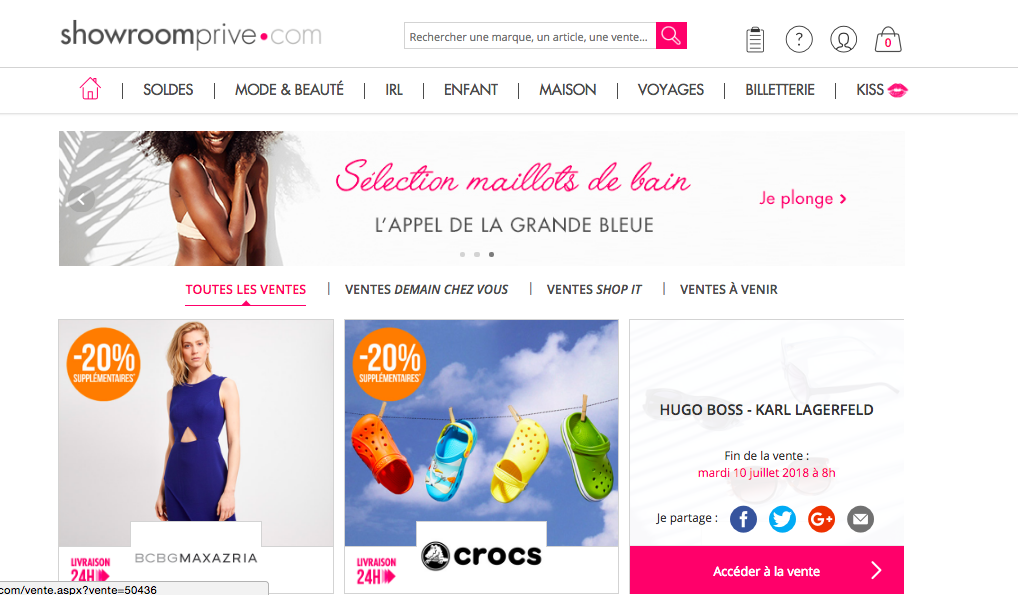
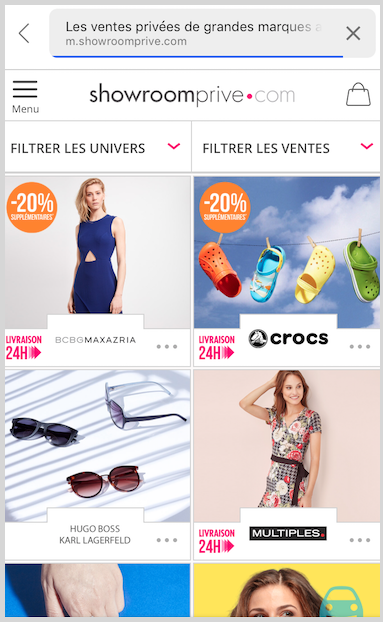
Le site de ventes privées Showroomprivee.com est l’exemple parfait !
Sur ordinateur il y a un bouton call-to-action pour cliquer et découvrir chaque vente, comme on peut le voir sur l’image ci-dessous.

Source de l’image Showroomprivé
Sur mobile il n’y a pas de bouton call-to-action, cependant toute la vignette qui correspond à la vente est cliquable.

Source de l’image Showroomprivé
En Conclusion
Vos boutons call-to-action ne doivent pas être négligés et peuvent clairement influencer l’envie de cliquer, que ce soit pour votre Homepage, vos pages produits, vos pages catégories, ou encore pour vos pages de checkout.
Il est donc essentiel de rendre vos boutons le plus clair possible afin que vos visiteurs n’aient pas à réfléchir et pour gagner des points de conversion.
Passons en revue mes bonnes pratiques :
- Ajoutez une flèche à vos boutons call-to-action
- Indiquez un avantage dans vos boutons call-to-action
- Affichez votre bouton call-to-action principal plusieurs fois sur votre page
- Placez votre call-to-action au-dessus de la ligne de flottaison de votre page
- Composez vos boutons call-to-action avec deux mots seulement
- Laissez de l’espace autour de vos boutons call-to-action.
- Ajoutez le mot « Gratuit » à vos boutons call-to-action
- Retirez toute distraction faciale autour de vos boutons call-to-action
- Modifiez l’apparence de vos boutons call-to-action une fois cliqués
- Bonus : Sur mobiles et tablettes, élargissez vos zones cliquables
Vous l’imaginez bien, il y a encore de nombreuses bonnes pratiques dont je n’ai pas parlé ici, mais en appliquant une ou plusieurs de celles listées ci-dessus, vous rendrez vos boutons call-to-action plus visibles et cliquables !
