[A/B Testing Idea] Add Social Proof to your Landing Page
A Convertize case study with Skype





In this case study we will show how easy it is to add social proof to your landing page, using the example of the current Skype homepage.
Offering Social Proof is a powerful way of persuading people to buy your products or use your services.
This idea is easy to implement on any website or landing page (it took me less than 18 minutes) and should not require the help of your IT team since all changes can be performed from the Smart Editor.
3 simple steps to add Social Proof to your landing page
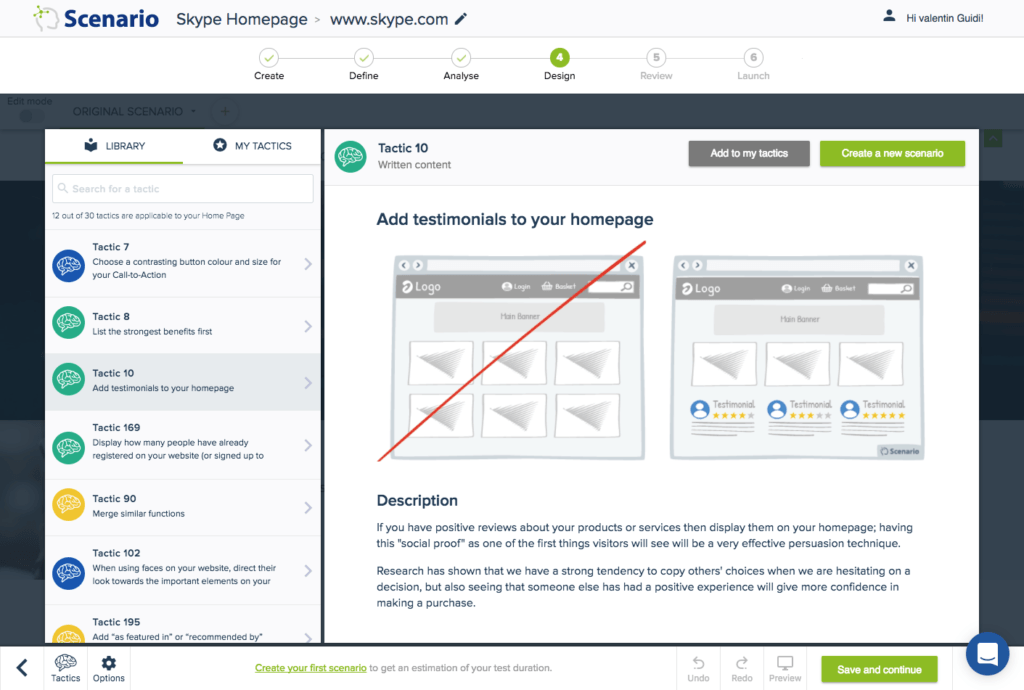
Step 1: Find the Tactic #10 in the Smart Editor
This A/B Testing Idea is inspired from Tactic #10: Add testimonials to your homepage.
Note that browsing the library is not needed in this case, since we explain you step by step how to set it up in your website, so that you can either launch it or run an A/B Test.

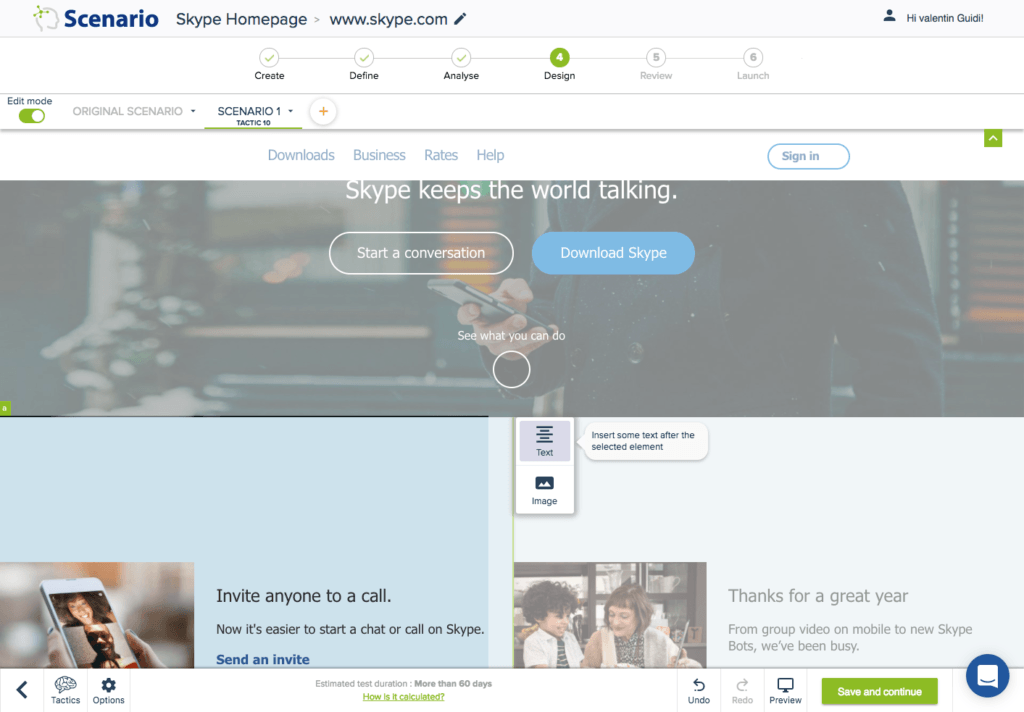
Step 2: Use to Smart Editor to insert Text and Images
There are two ways of adding an element to the page. You can either add text or images. In this case, text was added in the predefined empty space to add the testimonials.

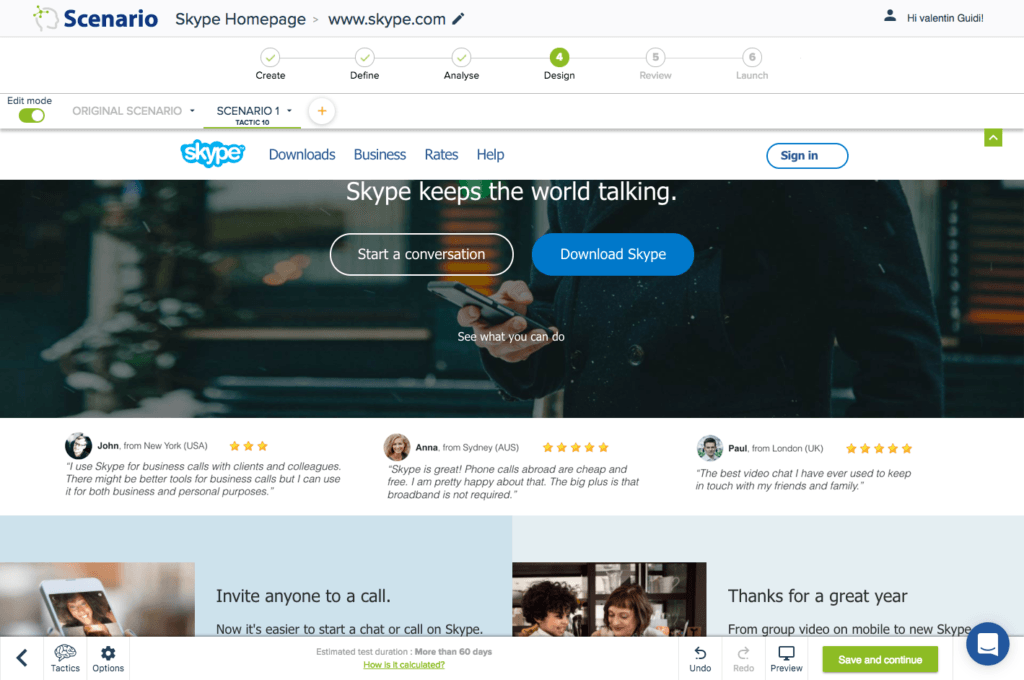
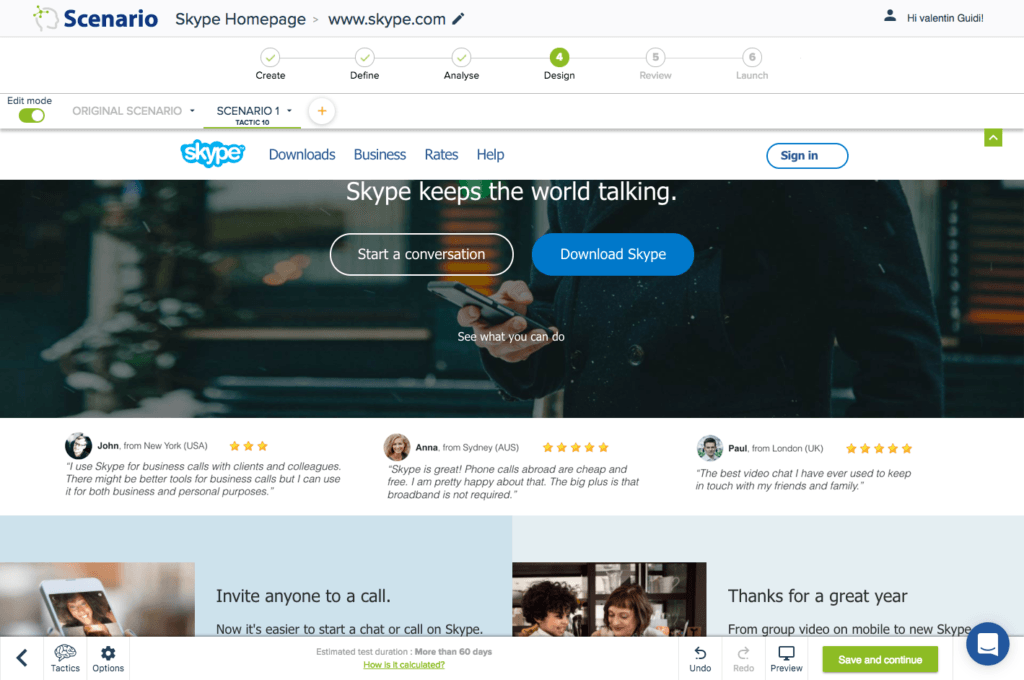
Step 3: Launch your A/B Test
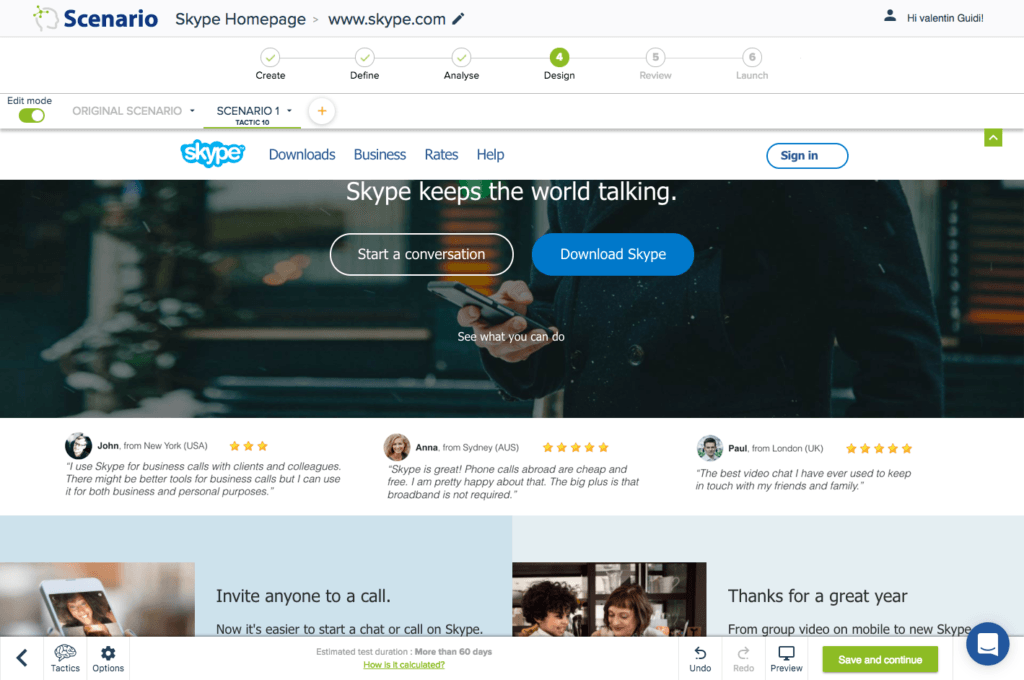
Here you can see the testimonials that have been added, offering powerful social proof.
If you have enough trafic to run an A/B Test, we suggest that you launch this variation against the control (current page) to measure the uplift in conversion rate and validate that the new version is better.
To launch your A/B Test:
- just check the settings of this experiment such as device targeting or traffic allocation: we recommend that you use the Autopilot mode
- then click “Save and Continue” to launch it

Try today: add Social Proof to your landing page
We strongly recommend you try this A/B Testing idea today, it’s easy and quick to implement and it will likely increase your website conversion rate.
Try it yourself with a free 14-day trial
Now you've seen how easy it is to use Convertize,
why not give it a try with our free trial?
