Créez le Meilleur Landing Page pour Votre Boutique Shopify en 2021
Attirer des visiteurs sur votre site n’est pas de tout repos et gaspiller des clics durement gagnés n’a pas de sens. C’est pourquoi il faut éviter d’envoyer les nouveaux visiteurs vers une page de qualité médiocre. Cet article vous montre exactement comment créer une landing page attractive pour votre boutique Shopify.

Créez le Meilleur Landing Page pour Votre Boutique Shopify
Vos landing pages doivent être adaptées aux besoins et attentes des personnes qui les visitent si vous voulez vraiment tirer parti du trafic qui arrive sur votre site. Ces landing pages doivent présenter une offre claire et indiquer précisément aux clients comment faire pour en profiter. En plus de cela, certains principes fondamentaux doivent être pris en compte lors de la création de la landing page de votre boutique Shopify.
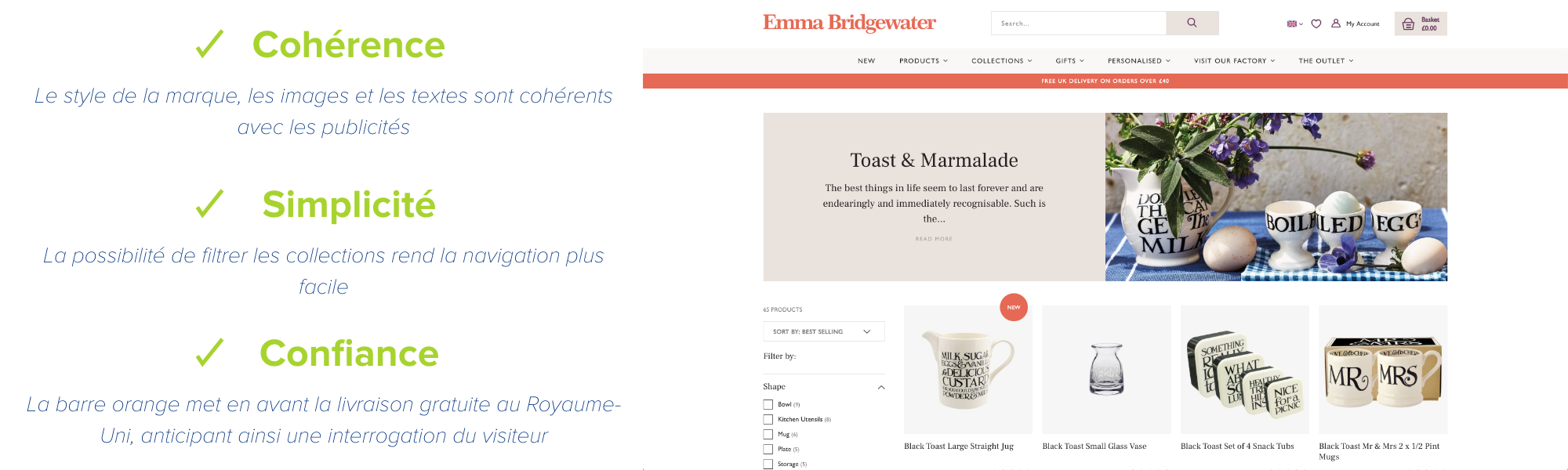
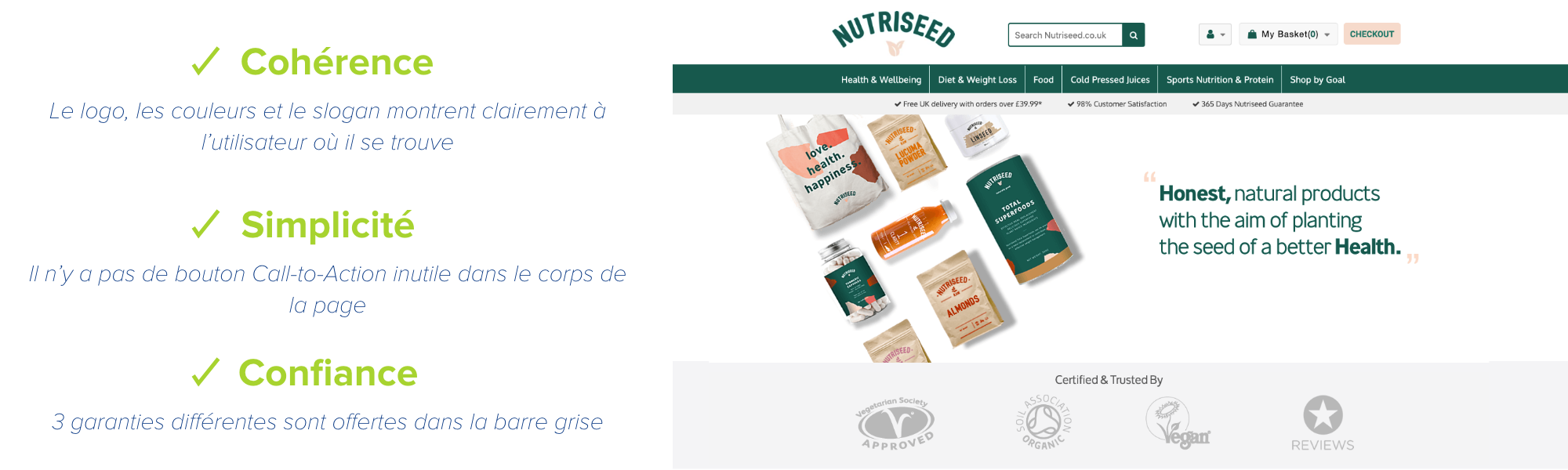
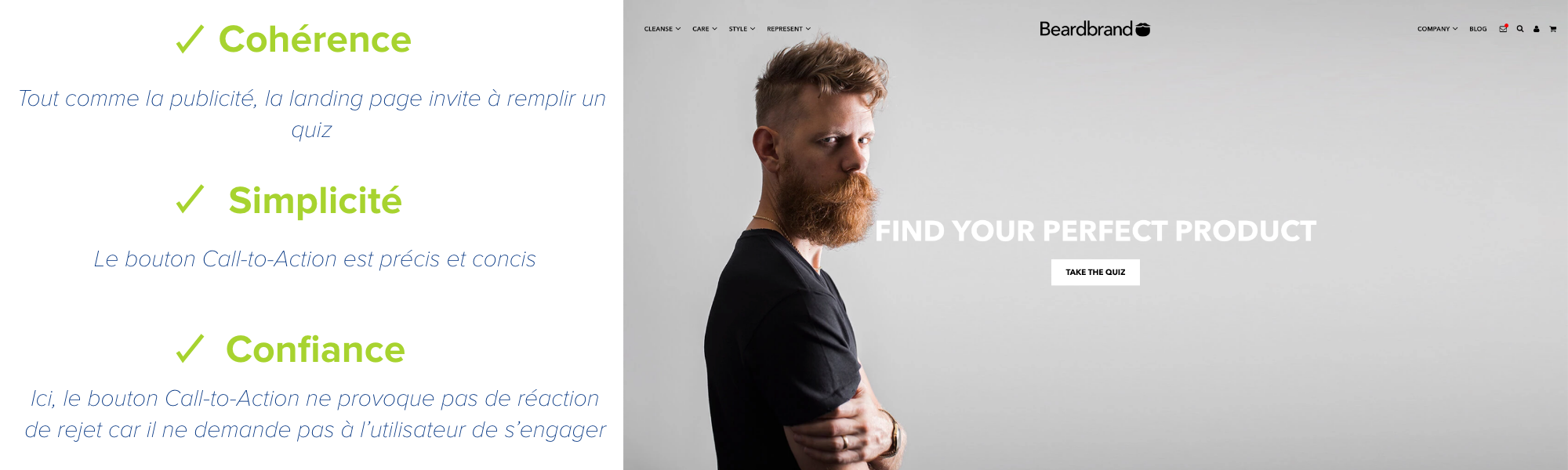
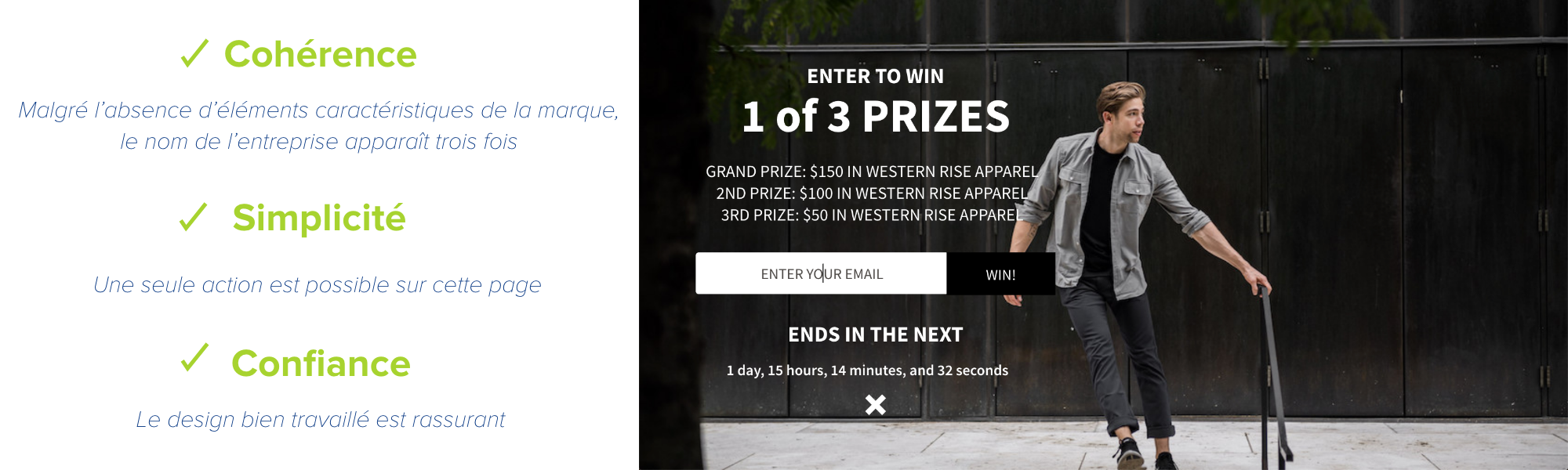
- Cohérence : Assurez-vous que votre landing page corresponde à la publicité ou au lien qui a conduit les visiteurs jusque là. Vous voulez simplifier les choses pour vos clients.
- Simplicité : Ne demandez pas trop d’efforts de réflexion à vos clients. Il sera toujours temps de communiquer sur les nombreux atouts de votre marque à un autre moment.
- Confiance : Les gens ont tendance à éviter les situations incertaines. Vous devez donc les rassurer et anticiper leurs doutes.
Votre succès dépendra de la façon dont vous faîtes usage de ces principes. Afin d’augmenter le taux de conversion de votre landing page, assurez-vous que vos visiteurs sachent exactement où ils sont et pourquoi ils sont là.
C’est la solution la plus simple et qui ne requiert aucun investissement supplémentaire de votre part. En envoyant le trafic directement à une page de collection, vous permettez à vos visiteurs de passer plus facilement à l’achat. Les marques de vêtements utilisent souvent des pages de collections de saison comme landing pages pour leurs publicités.

Tous les thèmes Shopify permettent de créer des collections. Si vous savez quel type de visiteurs vont arriver sur ces pages, vous pouvez les personnaliser pour qu’elles soient mieux adaptées à leurs attentes.
Ainsi, si votre campagne au coût-par-clic est liée à une promotion saisonnière, vous pouvez créez votre collection de saison avec l’intention d’en faire une landing page.
Utiliser une collection de produits comme landing page pour votre boutique Shopify présente d’énormes avantages.
- Cela réduit la distance entre vos clients et le bouton « Acheter »
- Cela permet de concevoir la page et rédiger les textes plus facilement
- Les clients savent déjà comment fonctionne une page de collection, il y a donc moins de « friction » cognitive pour eux
Comment Installer Une Page de Collection sur Shopify
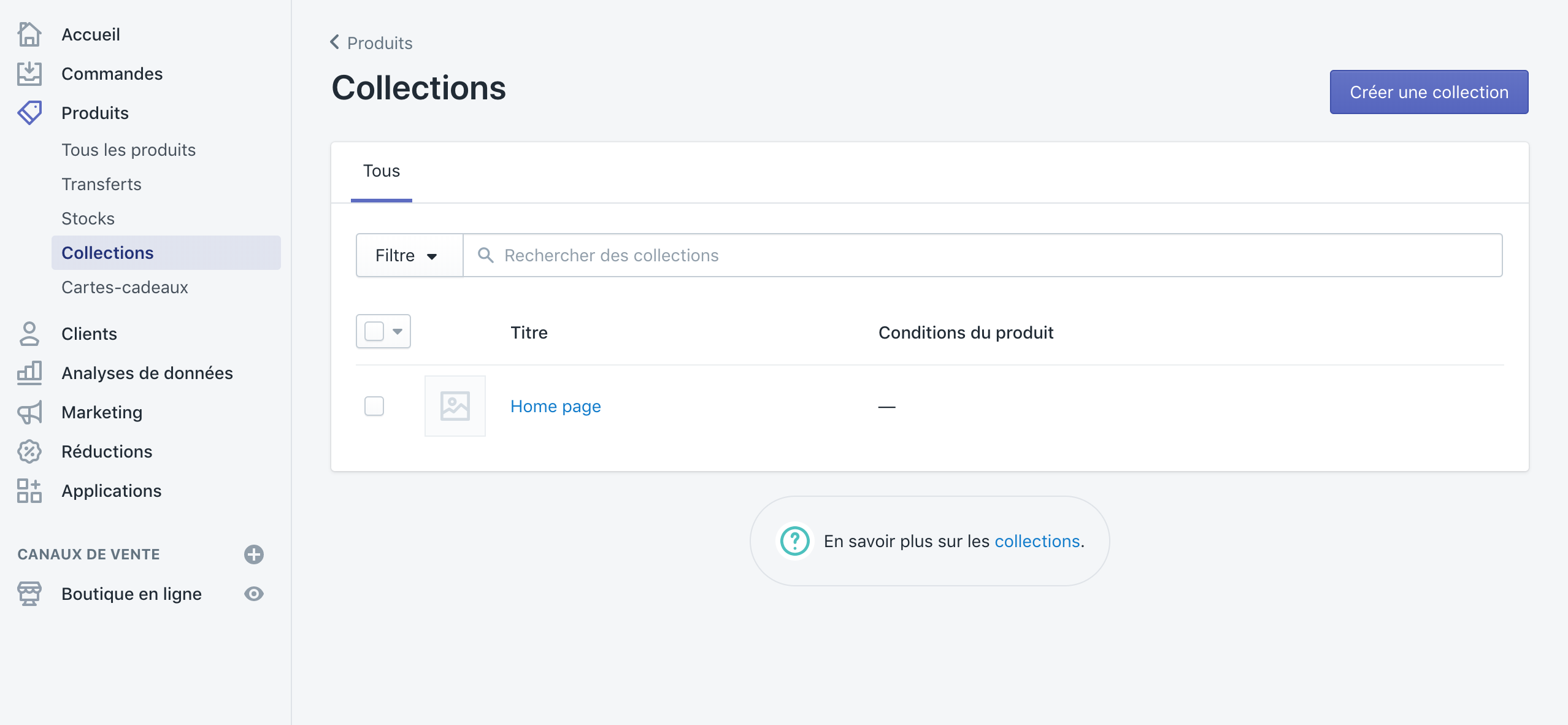
Étape 1 : Allez dans « Produits » et cliquez sur « Collections ». Vous pouvez choisir d’ajouter manuellement des produits à votre collection ou au contraire d’automatiser leur ajout.

Étape 2 : Choisissez un Titre et une URL pour votre page. Vous devez choisir une adresse de façon à ce que les gens puissent facilement trouver votre page en effectuant une recherche pertinente sur les moteurs de recherche. Cette adresse doit également correspondre aux mots que vous utilisez dans vos publicités.

Étape 3 : Faîtes une liste des paramètres que vous utilisez pour suivre les performances de vos publicités payantes. Vous pouvez alors faire en sorte que les notifications web, les widgets, les pop-ups et les textes dynamiques changent en fonction des différentes campagnes.
Créer votre propre template vous permet de personnaliser votre landing page et de vous assurer de sa cohérence avec la source du trafic. C’est une technique un peu plus compliquée mais qui permet de tirer le maximum de votre thème Shopify.

- Qu’est-ce qu’un thème sur Shopify ? Toutes les boutiques Shopify utilisent un thème. Un thème détermine l’apparence et les caractéristiques de votre boutique.
- Qu’est-ce qu’un template (ou modèle) sur Shopify ? Pour transformer votre thème en page, vous avez besoin d’un template. Chaque page de votre boutique suit les règles imposées par un template en particulier, qui détermine la place de chaque caractéristique. Par exemple, vos pages produits suivent un template qui inclut un bouton « acheter ».
En créant un nouveau template, vous pouvez créer des landing pages personnalisées pour votre boutique Shopify. Cela est assez facile à mettre en place mais requiert de modifier le code HTML.
Tout d’abord, vous avez besoin de savoir si votre thème est divisé en sections ou non.
- Qu’est-ce qu’un thème divisé en sections ? Les thèmes créés récemment sont en général divisés en sections. Certains éléments du template sont contenus dans des blocs séparés appelés « sections ». Cela permet de déplacer facilement les éléments au sein d’un éditeur visuel.
Pour savoir si votre thème est divisé en sections, allez dans la partie « Boutique en Ligne » et cliquez sur « Thèmes ».
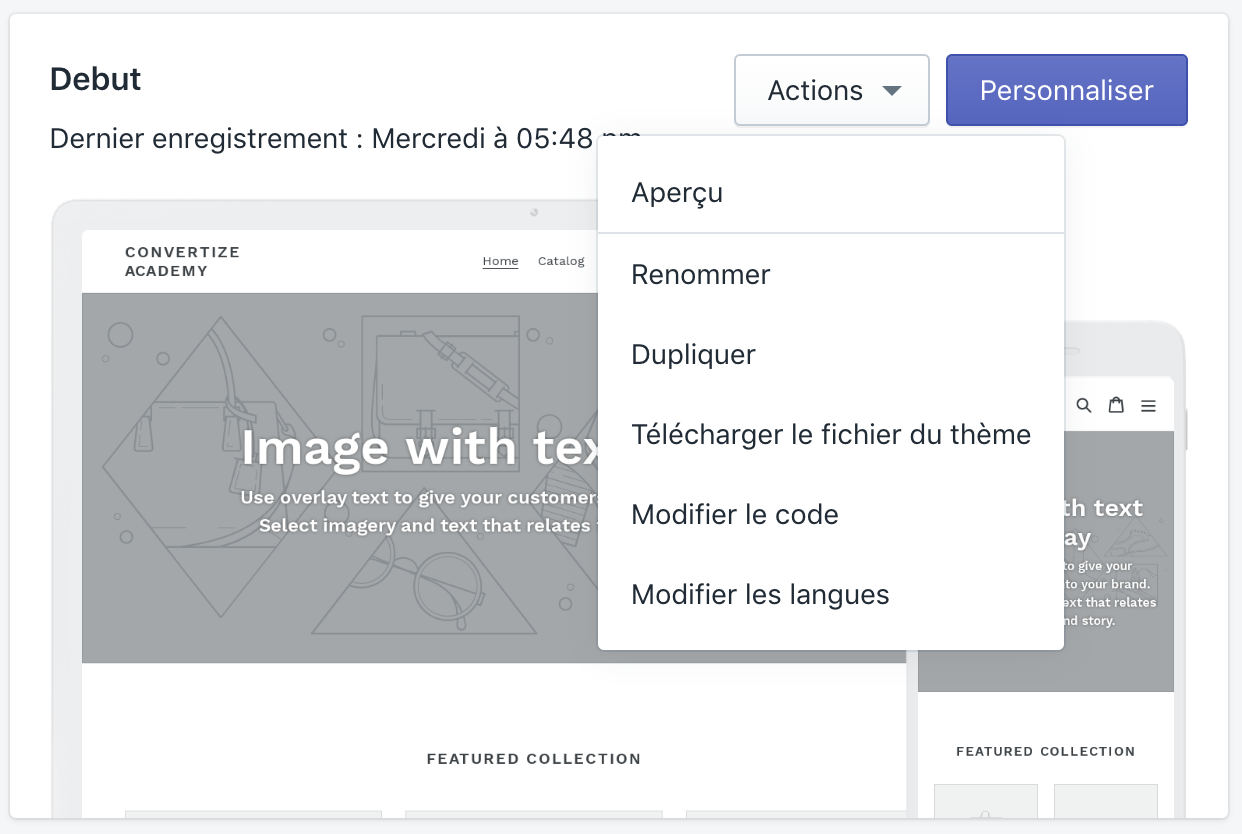
Une fois que la page Thèmes ouverte, cliquez sur le menu « Actions » et cliquez sur « Modifier le code ».

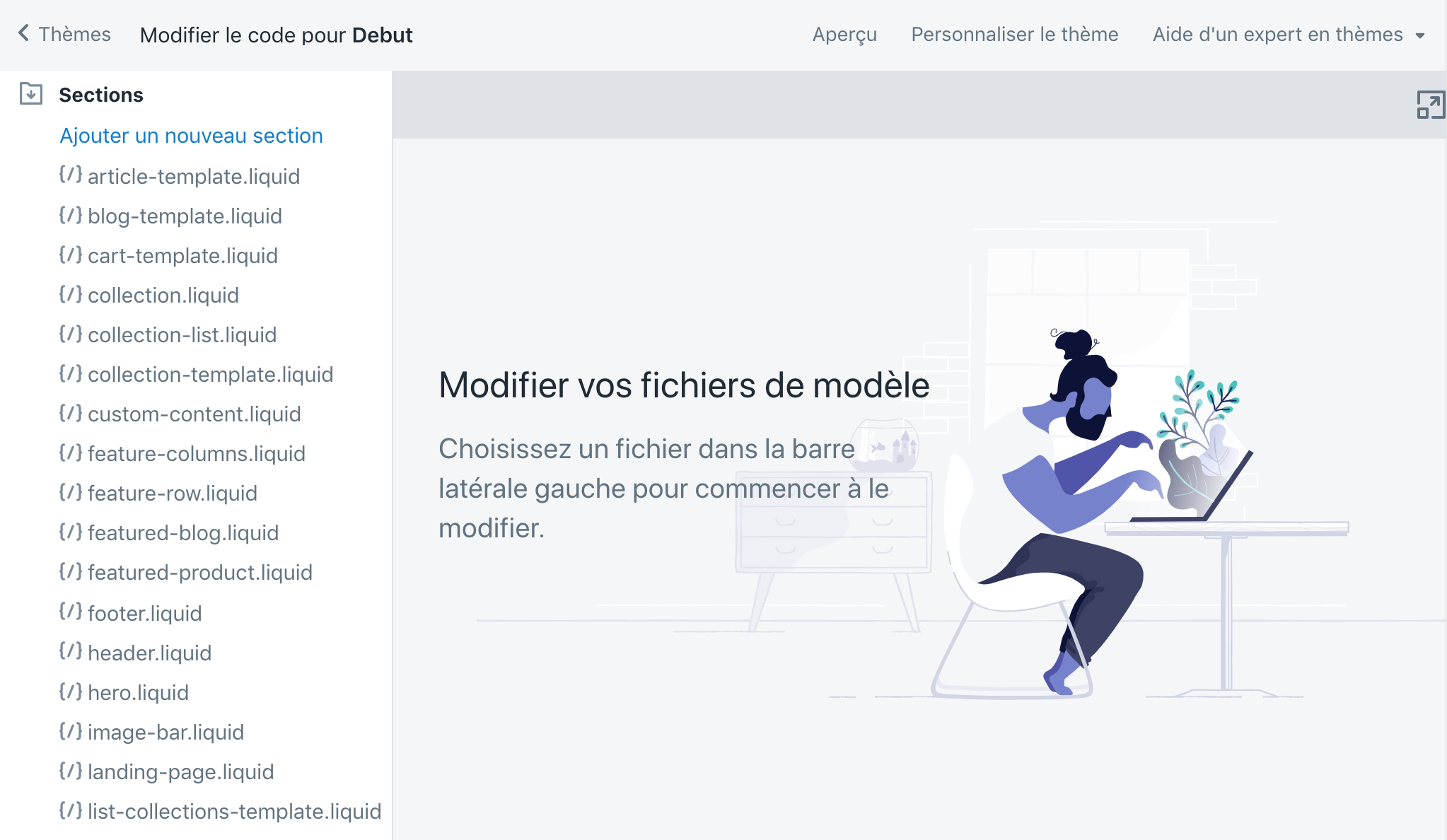
Vous trouverez à l’intérieur de l’éditeur de thème une liste de répertoires contenant des fichiers « Liquid ».
- Qu’est-ce qu’un fichier « Liquid »? Liquid est le langage utilisé par Shopify pour créer des thèmes et des templates. Les balises Liquid décrivent l’apparence des éléments et la façon dont ils sont agencés. Elles sont toujours entourées par {% et %} et peuvent être utilisées pour charger du contenu dynamique.

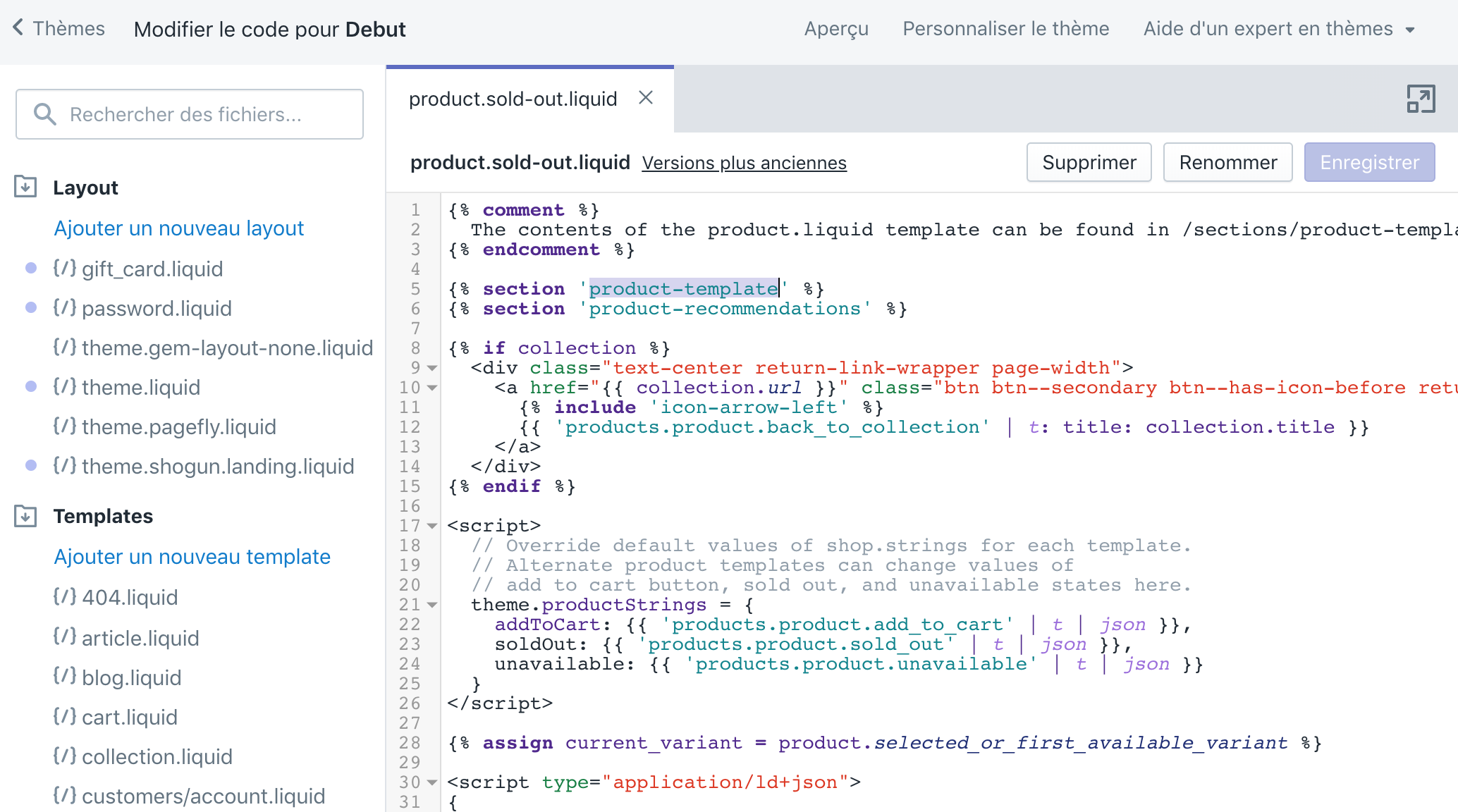
Si cette option est disponible, sélectionnez le répertoire des Sections. S’il contient des fichiers (par exemple, « {/}collection-template.liquid ») votre thème est divisé en sections. Le thème « Debut » (présenté ci-dessus) est un thème divisé en sections.
Comment Créer un Nouveau Template
Étape 1 : Dans la zone « Boutique en ligne », choisissez le thème auquel vous voulez ajouter un template et cliquez sur le menu « Actions » puis « Modifier le code ».
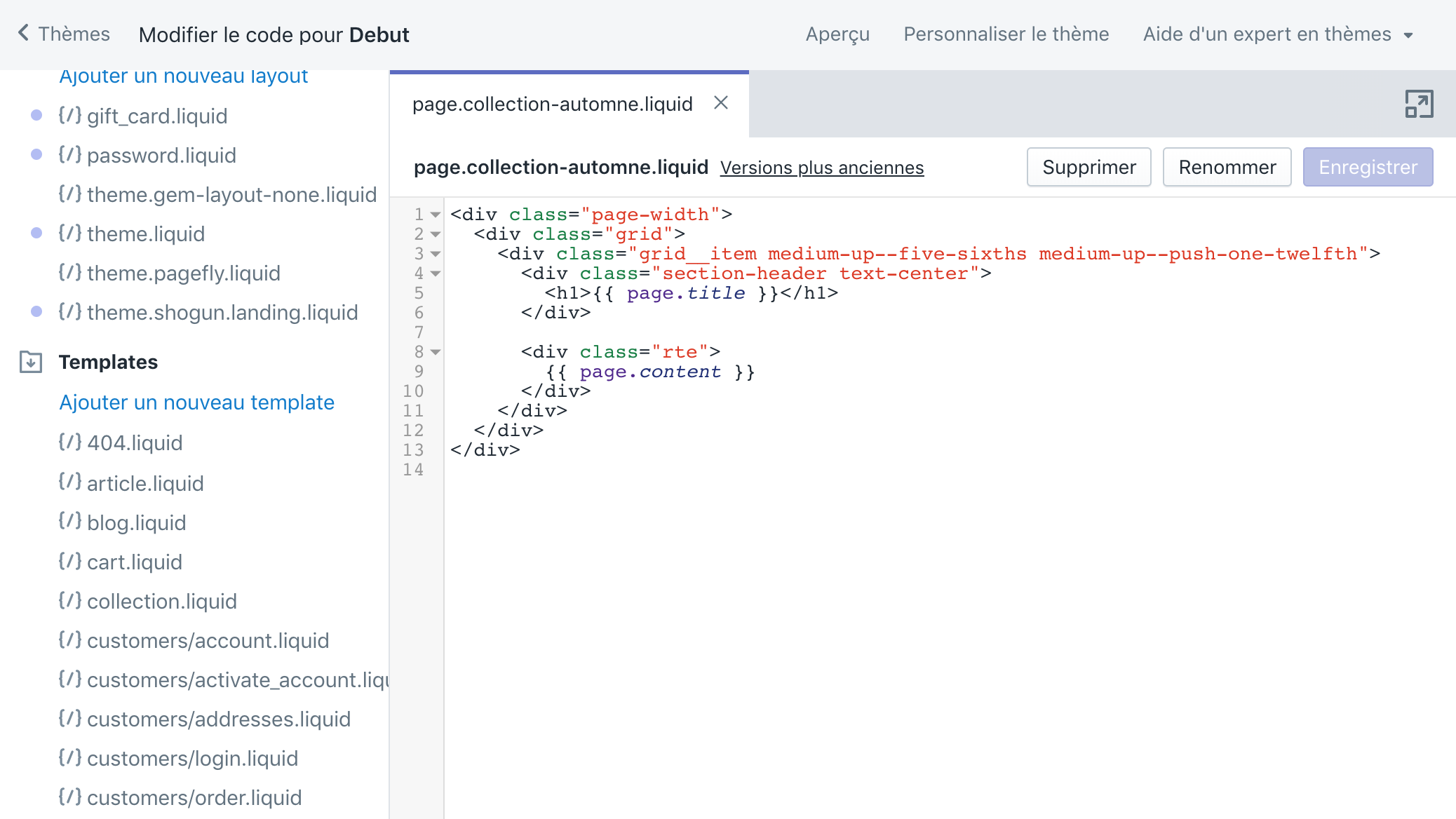
Étape 2 : Allez dans le répertoire des Templates et cliquez sur « Ajouter un nouveau template ». Dans la fenêtre qui s’ouvre, sélectionnez le type de template que vous souhaitez créer et donnez lui un nom (par exemple « collection-automne » ou « landing-page ») .
Étape 3 : Une fois votre template créé, vous êtes redirigé vers un éditeur. Le nom de votre template combine alors le type de template (ici « page »), le nom que vous avez choisi (« collection-automne ») et « .liquid », ce qui donne : page.collection-automne.liquid. Vous pouvez ensuite modifier le code HTML et sauvegarder le tout.

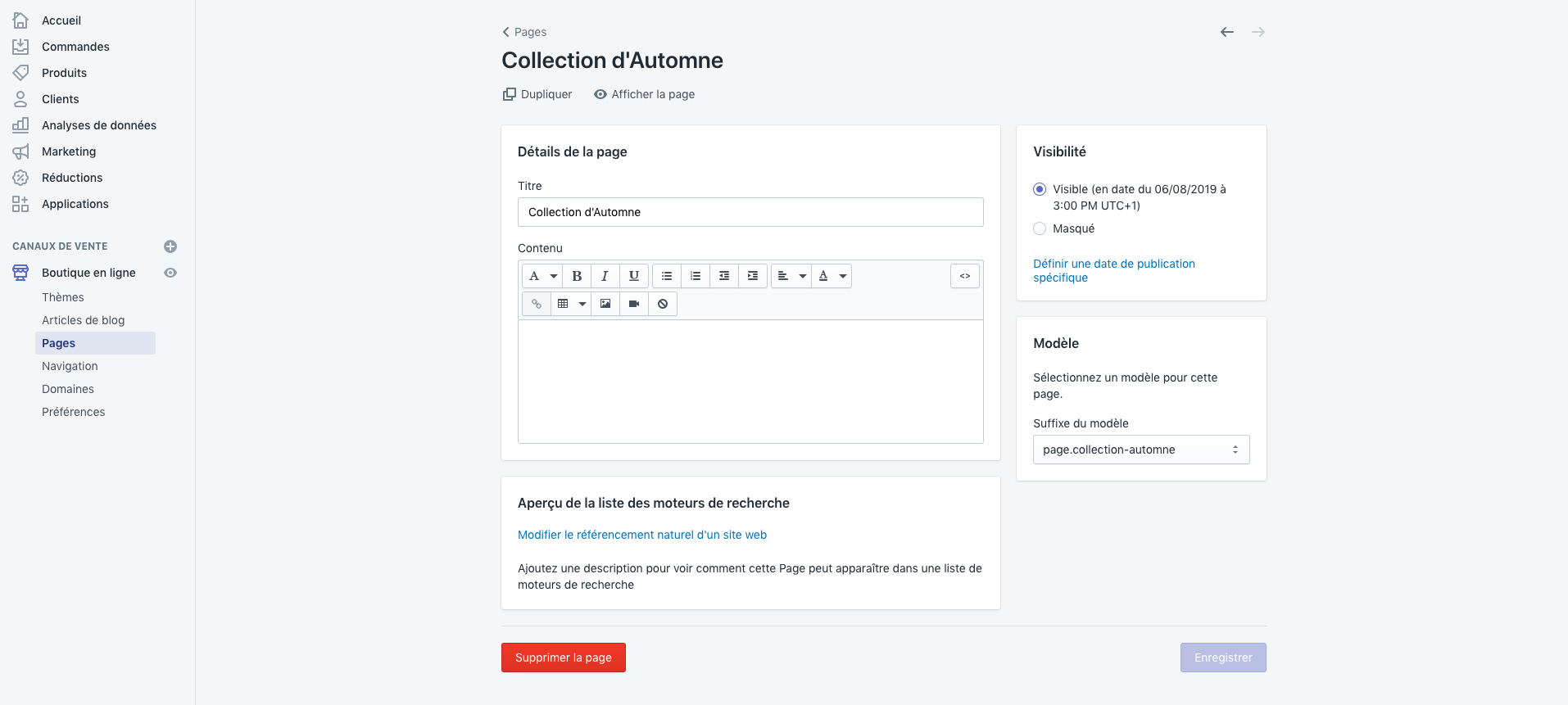
Étape 4 : Après avoir sauvegardé vos modifications, vous pourrez assigner ce template à l’une de vos pages. Pour ce faire, ajoutez-le à partir de la liste « Suffixe du modèle ».

Comment Créer un Nouveau Template (avec des sections)
Avant toute chose : Suivez les Étapes 1 à 3 de la partie sur les templates pour les thèmes sans section. Si vous êtes capable de modifier le code dans l’éditeur de template pour créer la fonctionnalité que vous désirez, vous pouvez ensuite suivre les instructions ci-dessous. Si la partie du code que vous voulez modifier est cachée à l’intérieur d’une section, vous devrez créer une nouvelle section.
Étape 1 : Dans l’éditeur de template, cherchez la balise Liquid indiquant la section que vous voulez modifier. Dans l’exemple ci-dessous, il s’agit de {% section ‘product-template’ %}. Remplacer le nom de l’élément par un nouveau nom (ce sera le nom de votre nouvelle section).

Étape 2 : Lorsque vous aurez effectué ces changements, et sauvegardé le template, vous aurez besoin de créer une section avec le nom que vous venez de créer. Si la balise Liquid était {% section ‘produit-landing-template’ %} votre nouvelle section s’appellera produit-landing-template.liquid. Allez dans le répertoire Sections, cliquez sur « Ajouter une nouvelle section » et donnez à la nouvelle section le nom produit-landing-template.
Étape 3 : Une fois que vous aurez cliqué sur « Créer une section », vous pourrez la modifier. L’éditeur contient le code par défaut, vous devriez donc le supprimer. Copiez/collez le code de la section d’origine – il s’agit de la section que vous avez remplacée par votre nouvelle section dans le code du template (dans cette exemple, la section « produit-template« ). Vous pouvez ensuite modifier le code et sauvegarder la nouvelle section.
Après avoir sauvegardé vos modifications : Vous pouvez continuer à modifier les sections de votre template puis suivre le reste des instructions pour assigner le template à une page.
Templates Personnalisés Pour Votre Landing Page
Créer un template personnalisé présente un certain nombre d’avantages par rapport à l’utilisation de logiciels de construction de landing page ou aux pages de collections.
- Ils correspondent parfaitement aux autres pages de votre thème
- Vous pouvez les personnaliser autant que vous voulez, et ce gratuitement
- Vous pouvez créer une proposition de valeur très précise avec un unique bouton Call-to-Action
NB : En cas de difficultés, Shopify fournit des instructions complémentaires (en anglais) sur la création de landing pages à partir de templates personnalisés.
La façon la plus simple et la plus rapide de créer une landing page pour votre boutique Shopify est de vous rendre sur l’app store et choisir une app proposant ce service. Les programmes offrant des éditeurs visuels vous permettent de concevoir et d’ajouter de nouvelles pages à votre boutique en toute simplicité. Il est souvent possible de lier ces applications à d’autres logiciels comme des logiciels d’envoi automatique d’emails, des outils d’optimisation des taux de conversion ou des comptes analytics.
Ces apps sont simples à utiliser et vous permettent de créer des landing pages sans avoir à quitter votre panneau d’administration. L’inconvénient est que vous payerez un abonnement mensuel et que vos landing pages seront limitées par le type d’abonnement que vous avez souscrit.

Voici quelques-unes des applications de création de pages les plus populaires de l’app store de Shopify.
PageFly – 0-29,95$/mois

Points positifs : L’éditeur contient plus de 30 éléments à intégrer à une page. Vous êtes donc en mesure de véritablement personnaliser vos landing pages. Cette application est vraiment facile à utiliser, propose un large panel de templates et s’intègre à la plupart des autres outils.
Points négatifs : Il peut être coûteux de créer de nouvelles pages et les meilleurs templates sont disponibles uniquement lorsque l’on souscrit aux formules PRO et PREMIUM.
Gem Pages – 9-39$/mois

Points positifs : Cet outil offre une plus grande variété de fonctionnalités et est exceptionnellement facile à utiliser. Il propose quelques outils bien utiles, comme la fonctionnalité d’optimisation du référencement naturel.
Points négatifs : Les formules les moins chères présentent d’importantes limites (il n’est même pas possible de créer des landing pages avec la formule Starter).
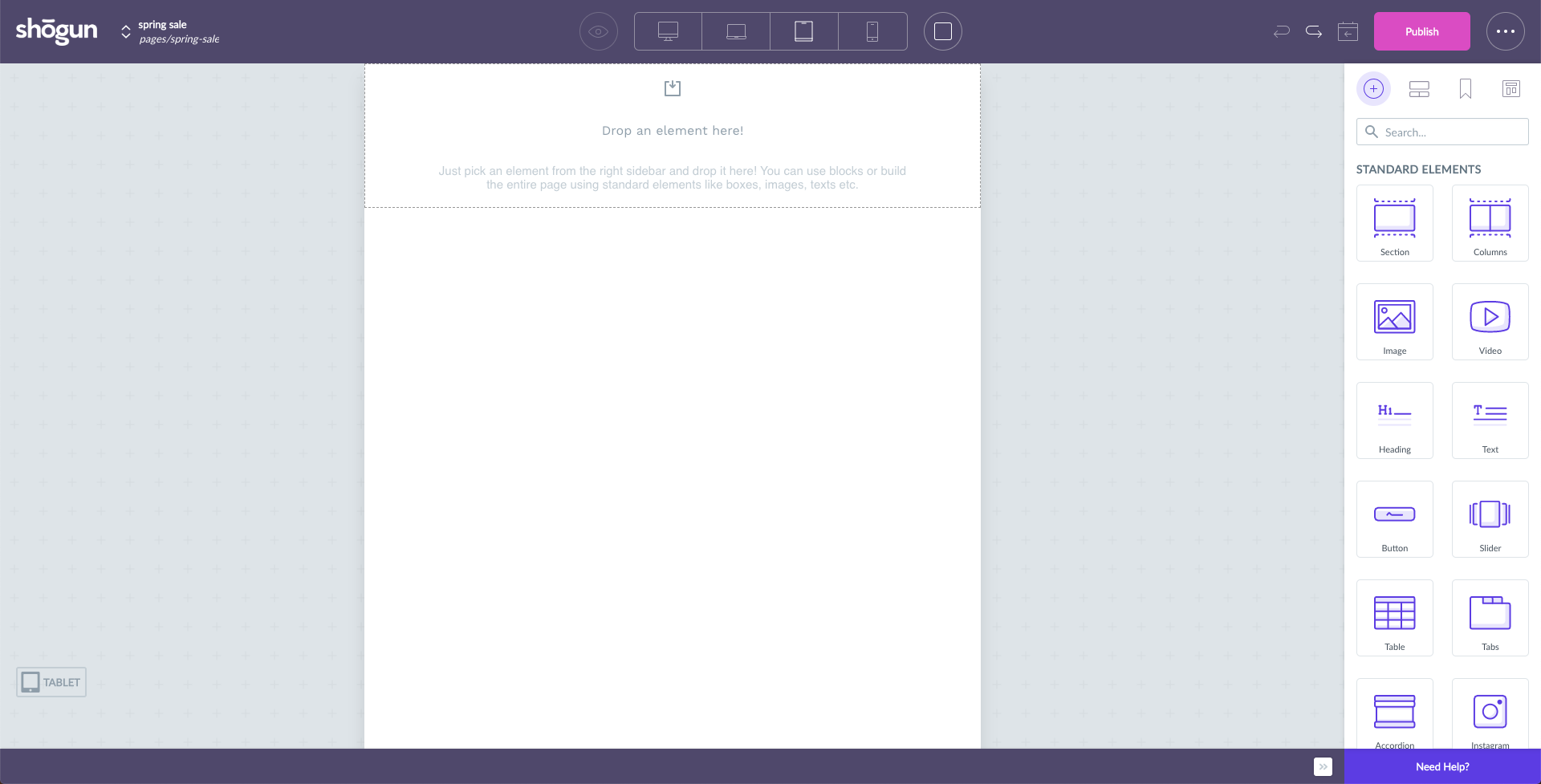
Shogun Page Builder – 39-149$/mois

Points positifs : Il s’agit de la solution de création de landing pages la plus complète et la plus connue de Shopify. Elle est facile à utiliser et la qualité de son service client est reconnue. La fonction « aperçu » est directement accessible, ce qui vous permet de vérifier rapidement ce à quoi ressemblent vos créations.
Points négatifs : Lorsque vous payez autant pour un abonnement, vous devez vous assurer que le jeu en vaut la chandelle. Aucun logiciel n’est parfait et un ou deux utilisateurs (parmi des milliers) ont trouvé des bugs.
Lorsque vous créez un bouton « Acheter » sur Shopify, vous obtenez un code html vous permettant d’intégrer ce bouton à n’importe quelle page web. Cela signifie que vous pouvez utiliser des services tiers pour créer la landing page de votre boutique Shopify.

Les logiciels externes offrent des possibilités de design et de création de landing pages plus sophistiquées. En utilisant le bouton « Acheter » de Shopify, vous pouvez incorporer n’importe quelle page web à votre boutique. Cette méthode vous offre toute la flexibilité dont vous avez besoin mais elle présente également quelques inconvénients. Ces éditeurs de landing pages sont plus coûteux que les applications Shopify mentionnées ci-dessus. Vous pourriez aussi avoir à effectuer quelques ajustements techniques sur votre compte analytics afin de vous assurer que vous suivez bien les clients dès le début du tunnel de conversion.
Unbounce – 79-399$/mois
Unbounce est probablement l’éditeur de landing pages le plus connu. Il propose un large panel de fonctionnalités additionnelles, telles que un outil de A/B testing intégré et des pop-ups à glisser/déposer facilement. Vous pouvez calculer le taux de conversion de vos landing pages à l’aide de cet outil, en choisissant des URLs cibles. Unbounce vous fournit des instructions (en anglais) pour intégrer le bouton « Acheter » de Shopify à votre landing page.

Le problème est qu’il faut un peu de temps aux nouveaux utilisateurs pour maîtriser cet outil. Unbounce est également plus coûteux que certains de ses concurrents. C’est pour cela qu’il s’agit d’un outil mieux adapté aux départements marketing des moyennes à grandes entreprises.
LeadPages – 25-199$/mois
LeadPages peut être utilisé pour créer n’importe quel type de pages et offre une large sélection de templates dont on peut se servir. Cet outil n’offre pas autant de fonctionnalités de personnalisation et de test que Unbounce mais présente quelques alternatives intéressantes (comme le guide de conversion intégré, qui propose des recommandations sur le design). Cet éditeur de page est très bien pensé pour Shopify. L’icône Shopify et le bouton « Acheter » peuvent être ajouter à une page à partir de l’éditeur visuel.

Certains templates ne sont pas disponibles pour les formules les moins chères. Il s’agit d’un investissement significatif pour les petites entreprises.
Remarque : Faîtes attention à l’essai « gratuit » qui passera automatiquement à une formule payante après 14 jours « si vous décidez de ne pas l’annuler ».
Peu importe la méthode que vous choisissez pour créer la landing page de votre boutique Shopify, vous devez vous assurer qu’elle comporte certains éléments essentiels. Sans eux, votre landing page ne fonctionnera pas aussi bien qu’elle le devrait.
- Des Titres Gagnants – Votre titre principal doit exposer clairement votre proposition de valeur
- Des Repères – Votre page devrait utiliser des repères visuels pour aider les gens à en digérer le contenu
- Des Boutons CTA/Formulaires – Les visiteurs ont besoin de savoir ce qu’ils sont censés faire
- Des Preuves de Confiance – Les icônes de sécurité, les commentaires, les preuves de partenariat et les partages sur les réseaux sociaux renforcent la confiance
- Des Témoignages – Peu importe ce que vous offrez, vos visiteurs ne voudront pas être les premiers à essayer votre produit ou service
- Des Nudges – Des signaux subtiles peuvent rendre votre offre plus attractive (en mettant en avant la rareté, l’urgence ou le FOMO).
Utiliser des notifications web est un moyen simple d’afficher la plupart de ces éléments essentiels. Des messages pertinents associés à un contenu dynamique (comme vos niveaux de stock par exemple) a bien plus de chances de toucher vos visiteurs. Nudgify, le système de notifications web développé par Convertize, propose des notifications à gérer grâce à un glisser-déposer pour les boutiques Shopify.

Créer une Landing Page Efficace Pour Shopify
Pour créer des landing pages qui ne fassent pas fuir les visiteurs de votre boutique Shopify, il vous faut vous mettre l’accent sur la cohérence, la simplicité et la confiance. La plupart des informations visuelles sont traitées en moins de 500 millisecondes (la moitié d’une seconde) ce qui veut dire que vous n’avez que peu de temps pour faire bonne impression !
Une fois votre page créée, vous devez vous assurer de la remplir avec du contenu pertinent. Vos titres doivent se focaliser sur votre proposition de valeur et vous devez construire la page autour de votre bouton Call-to-Action. Pour finir, assurez-vous que votre page soit aussi accrochante que possible et trouvez des moyens d’inciter vos visiteurs à cliquer sur le bouton achat.

salut, aurais tu des infos sur l’utilisation de pagefly j’ai l’impression qu’il est difficile de creer une landing page et de l’integrer à la boutique … merci d’avance
Super article merci Elise.